Automotive E-Commerce
May 2017 - January 2018
May 2017 - January 2018

Hired by a prominent Midlands-based agency, I embarked on a transformative project that would forever change the landscape of auto leasing.
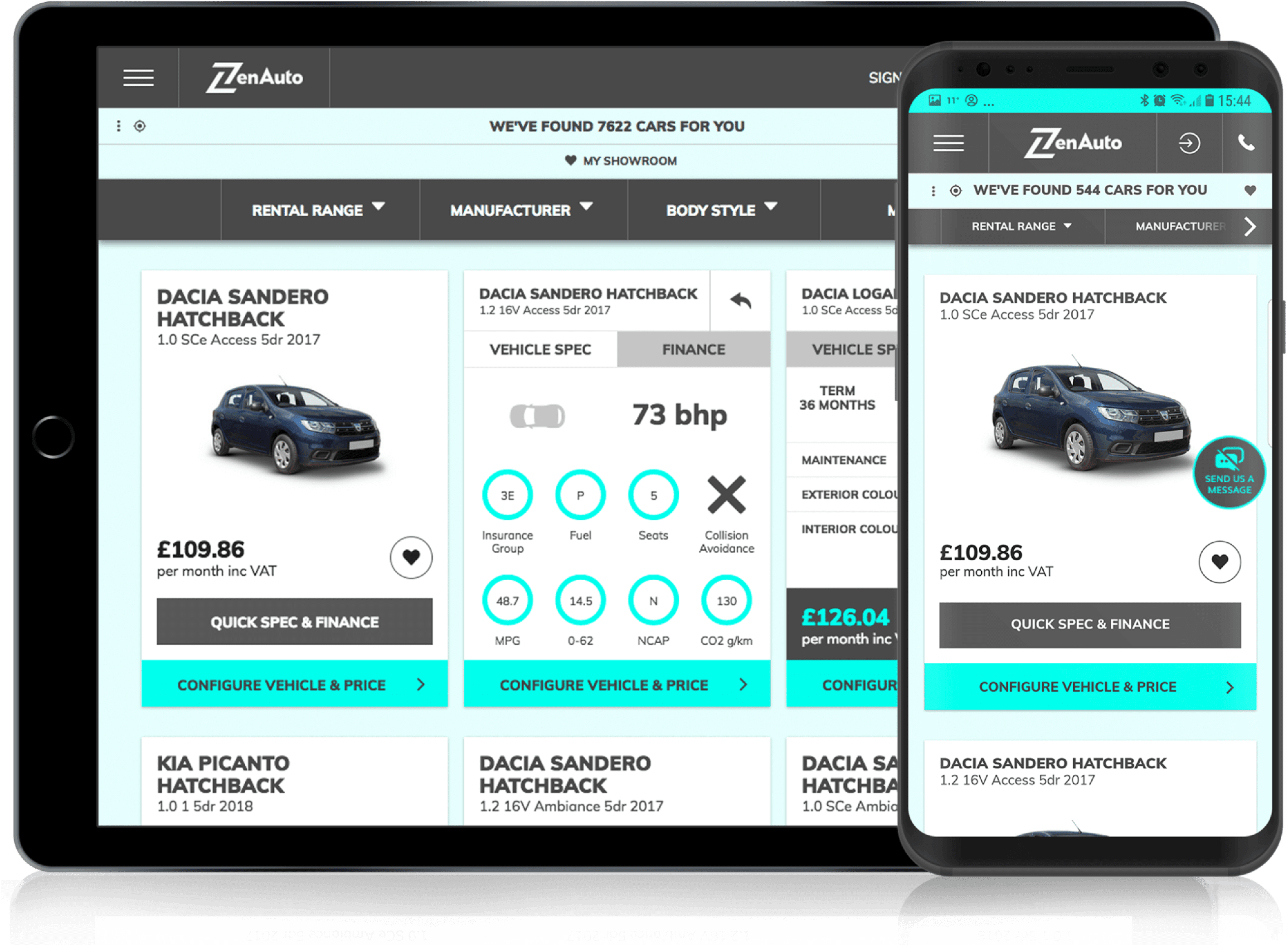
The mission at hand was to craft a cutting-edge web application, ZenAuto, that promised to revolutionise the auto leasing experience.
Our initial objective: to create a captivating low-fidelity prototype, serving as the foundation for an MVP that would not only secure a £150,000 investment but also set the stage for a ground-breaking product.
This journey of innovation and adaptation would come to epitomise resilience, collaboration, and unwavering commitment, leading to a triumphant outcome and invaluable lessons learned.
My journey on this project began as a 3-month mission to craft a compelling MVP that would captivate stakeholders.
An initial low fidelity prototype served as a beacon, illuminating our vision for the project's MVP.
Following the MVP's successful debut, I was invited back for an additional 4-month contract to complete the design of the entire product.
A twist in the narrative emerged on my return when I discovered the Design Manager had departed the agency. Without hesitation, I adopted his responsibilities, seamlessly guiding a team of junior designers towards success.
This journey exemplifies adaptability, resilience, and unwavering dedication in the dynamic realm of design and development.
The automotive landscape stood on the precipice of profound transformation, as a tide of customers veered towards leasing over ownership.
In response, ZenAuto aspired to forge a unique path, promising an immersive, tailor-made approach to vehicle acquisition through a revolutionary web application.
Amid this industry upheaval, our mission to birth an MVP took on paramount urgency, driven by the imperative to fulfill a kaleidoscope of user needs and capture investor interest for the journey ahead.
To surmount this formidable challenge, we orchestrated a symphony of strategic methodologies, weaving together the threads of Design Thinking, Lean UX, and Agile Scrum into a seamless, parallel fabric of innovation.
This synchrony empowered us to delve deep into the heart of user frustrations, crafting a tapestry of detailed personas and empathy maps to unlock the intricacies of their needs.
These initial assumptions, once clung to, would soon undergo the crucible of validation, transforming into the bedrock upon which our visionary design process would unfold.
Before my involvement in the project, the client had initiated a preliminary phase of secondary user research, which laid the foundation for a rich tapestry of user stories.
These narratives were skilfully composed by the Business Analyst and Product Owner, then meticulously organised within the client's Microsoft Team Foundation Server.
In this well-coordinated effort, my role was clearly defined, with a focus on UX and UI design tasks.
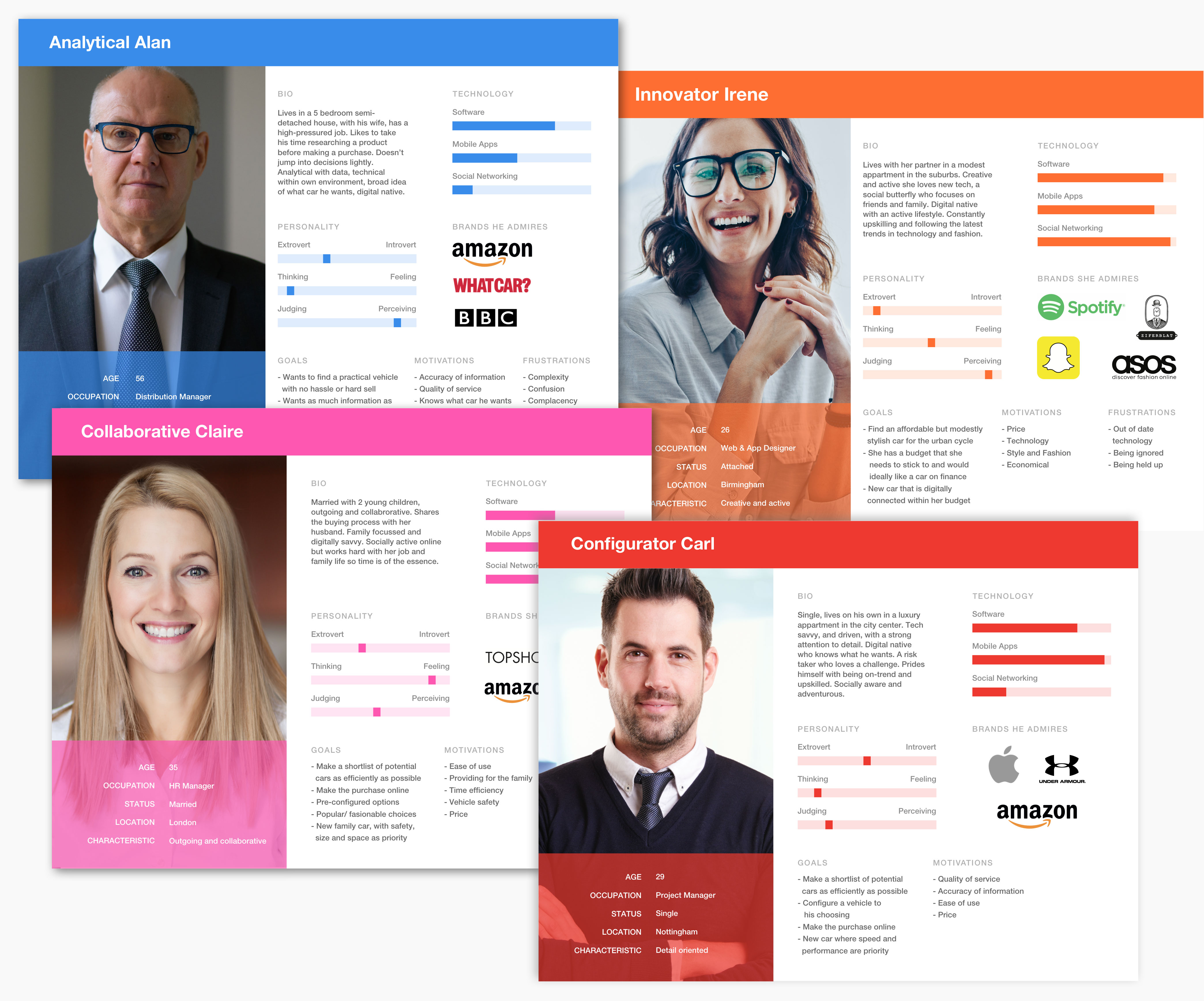
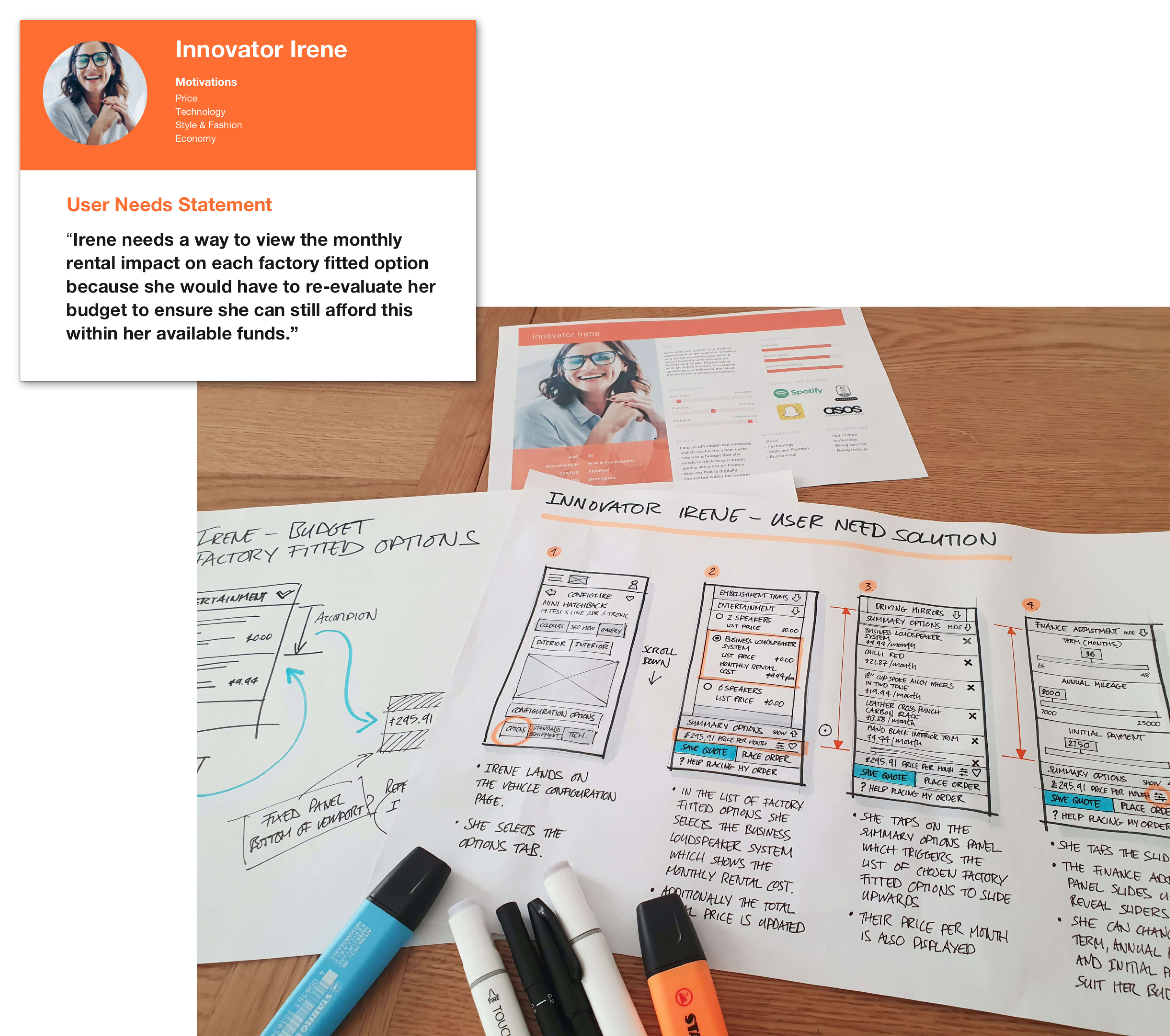
I developed personas to help uncover the different ways user's interact with competitor web applications so that we could focus our efforts on improving the experience for the real people and use cases.

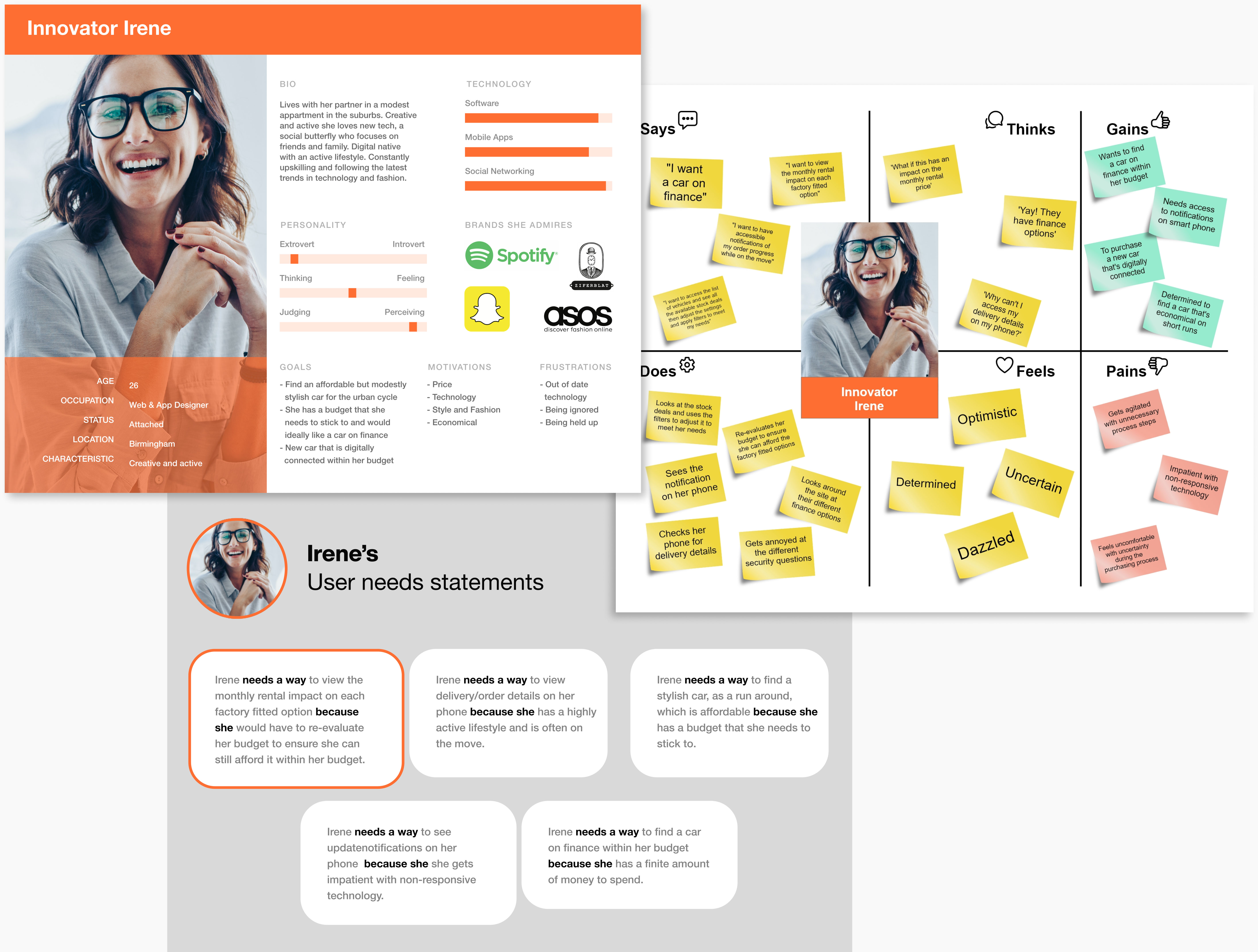
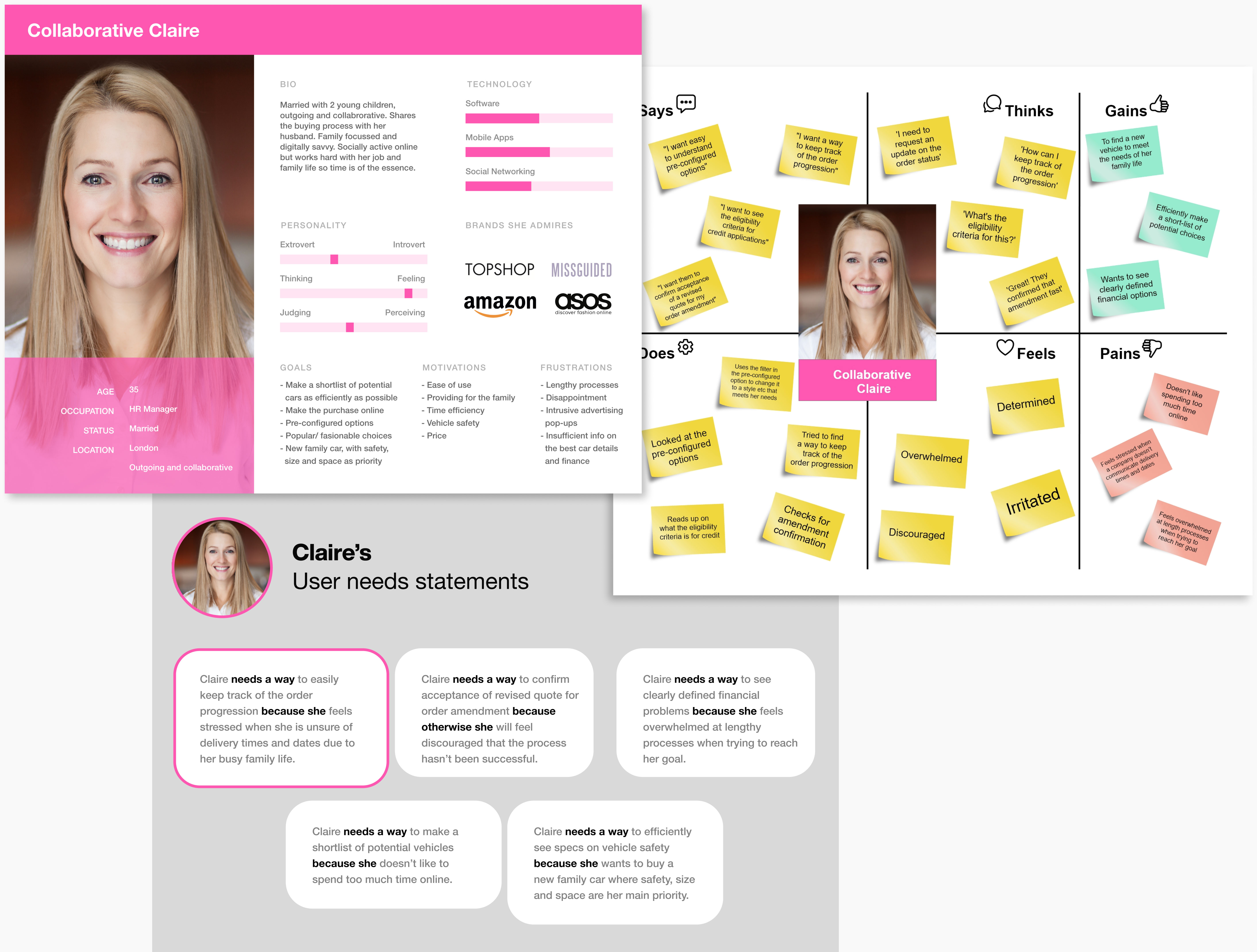
In order to create a shared understanding of the user needs and to aid in the decision making process throughout the project, it was important to articulate what we knew about the certain types of users into empathy maps.
After analysing the empathy maps and documenting different patterns throughout, we were able to establish priorities in the user needs.
This enabled us to create a set of definitive user needs statements which we could then use and refer to at the ideate phase and throughout the entire project.


In order to focus on what we wanted to enable the user to achieve, we studied the empathy maps to discover re-occurring patterns in the user's pain points.
As a result, we were able to establish a priority order from those which occurred the most frequently.
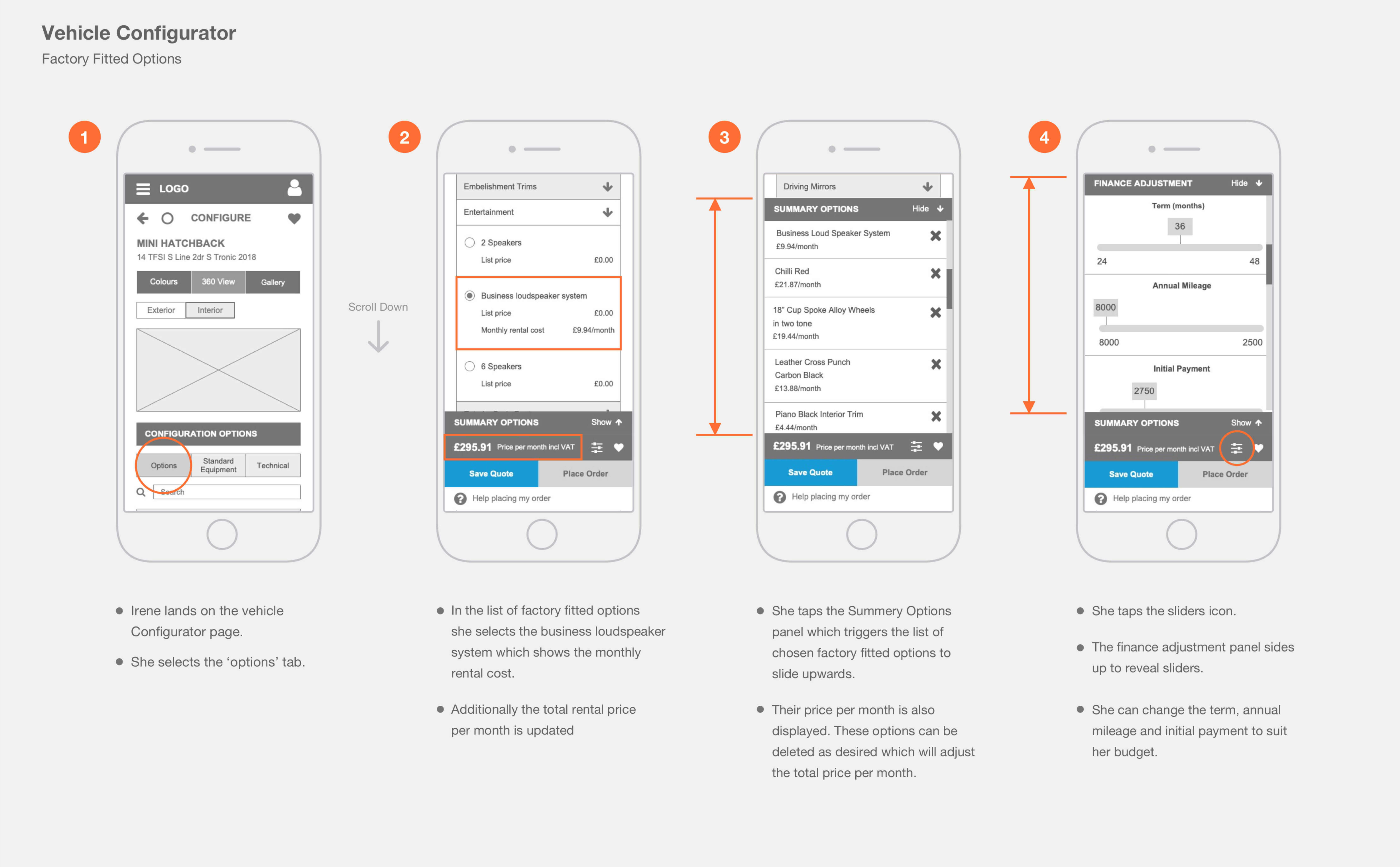
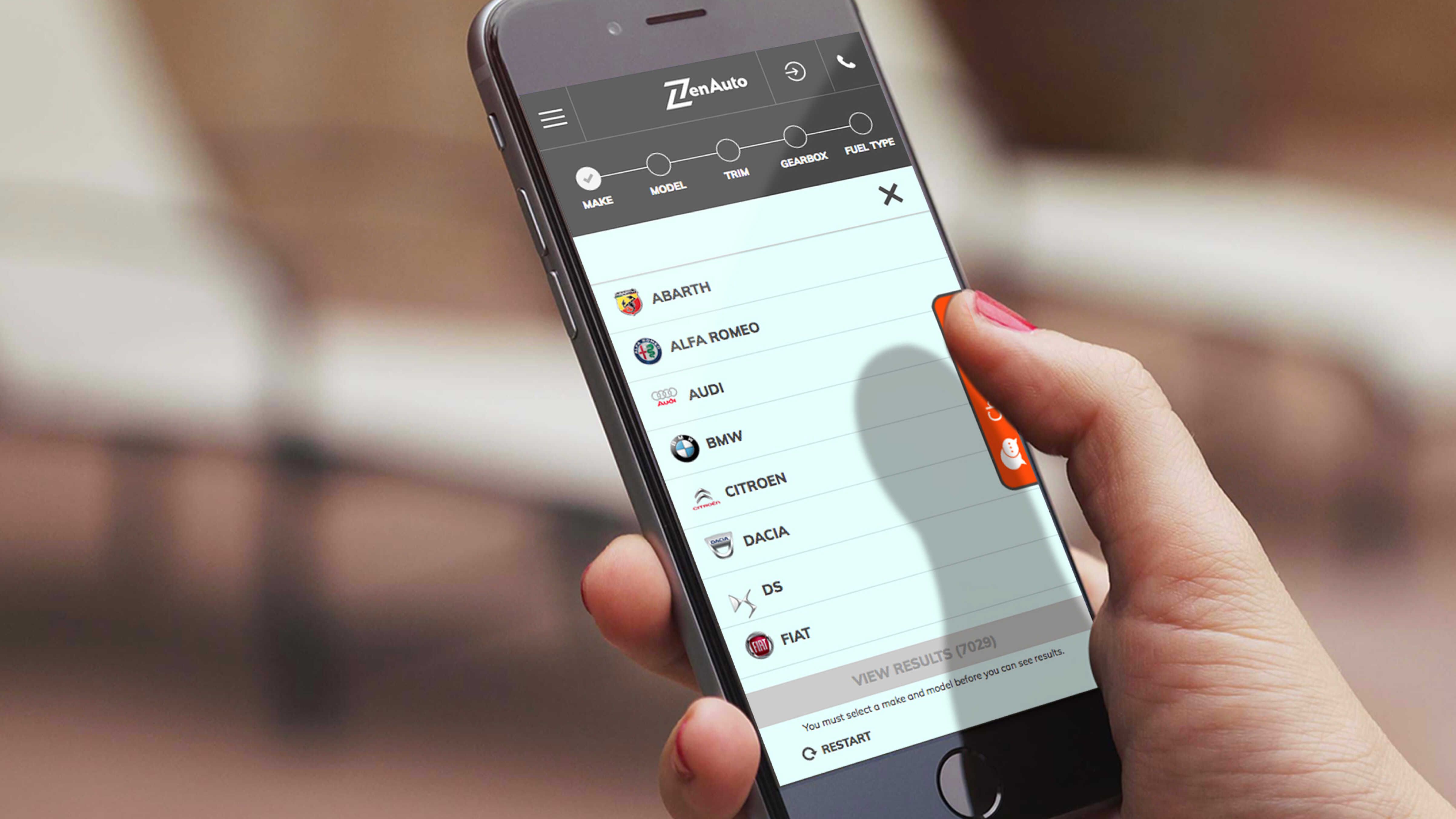
Through a process of iterative problem solving I was able to sketch and wireframe solutions to each user need which were built into the prototype before being implemented into the MVP.
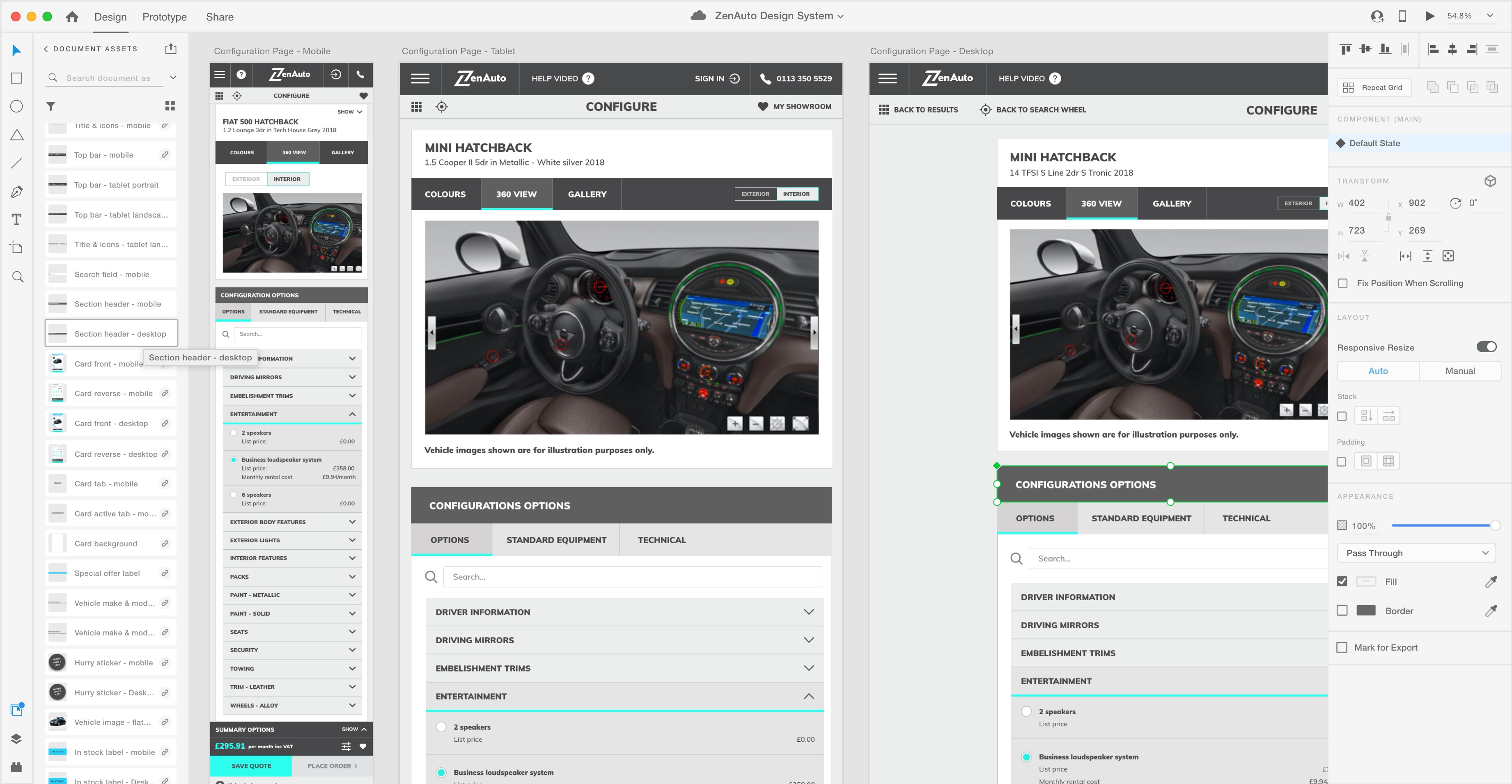
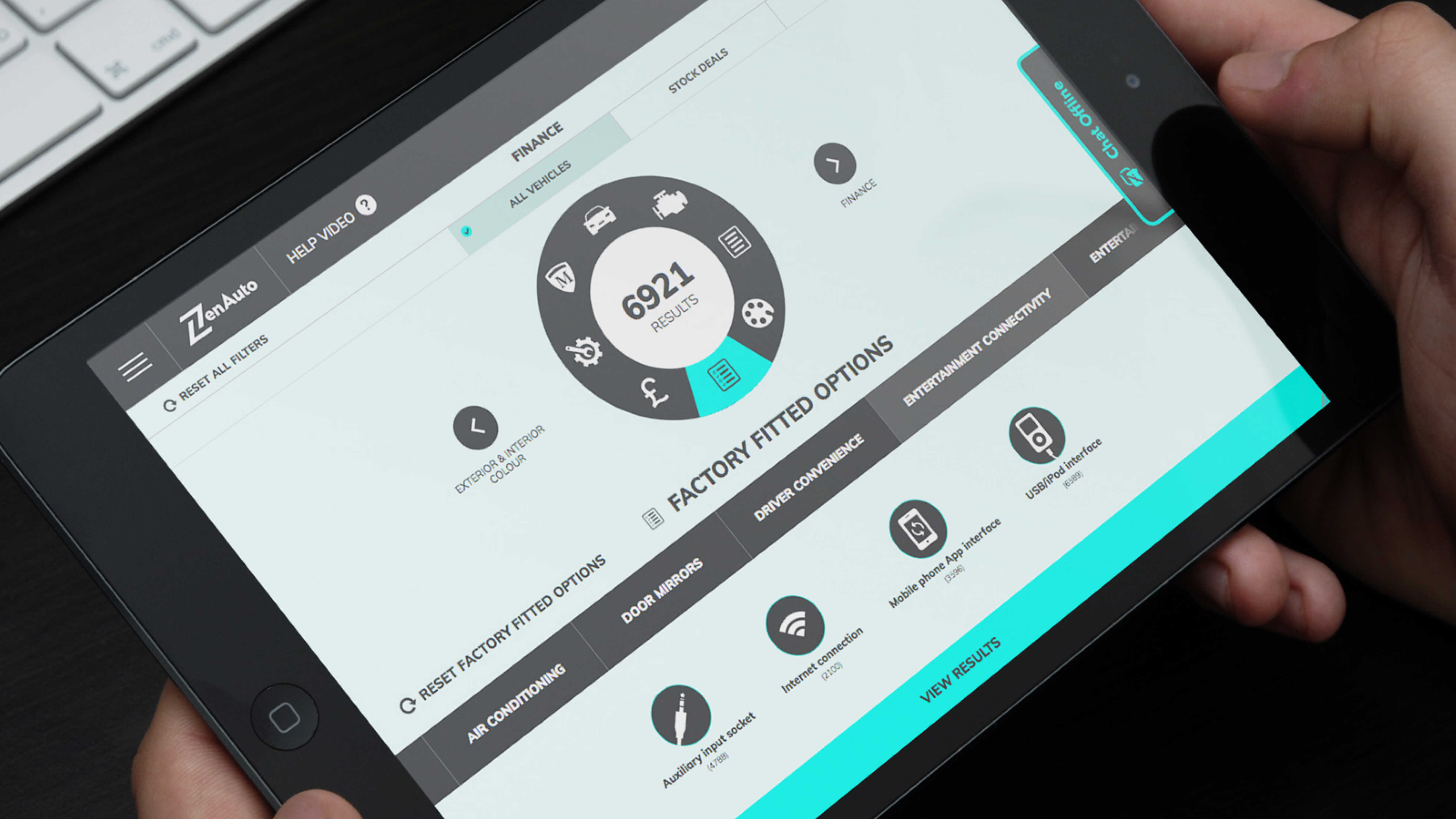
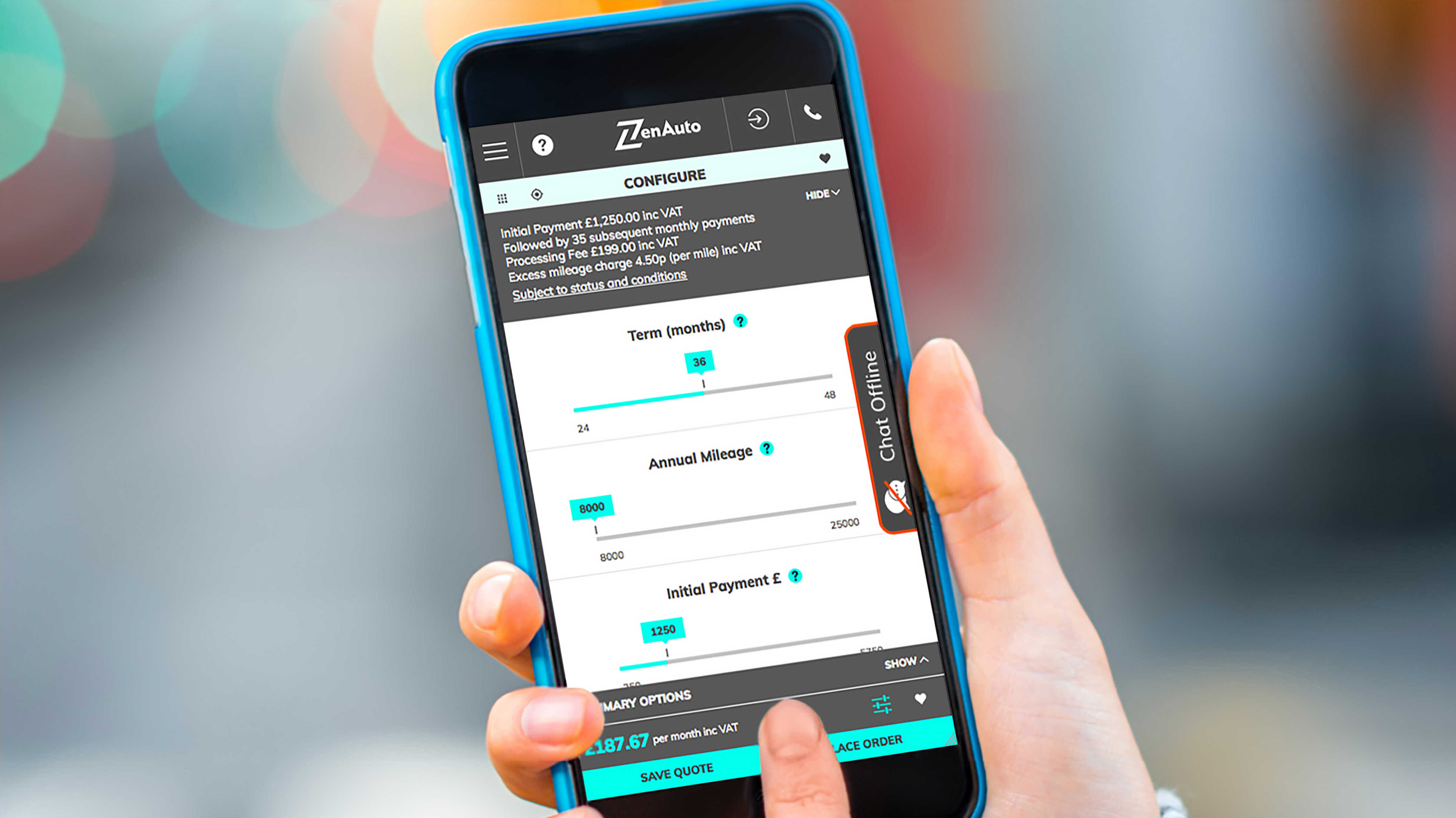
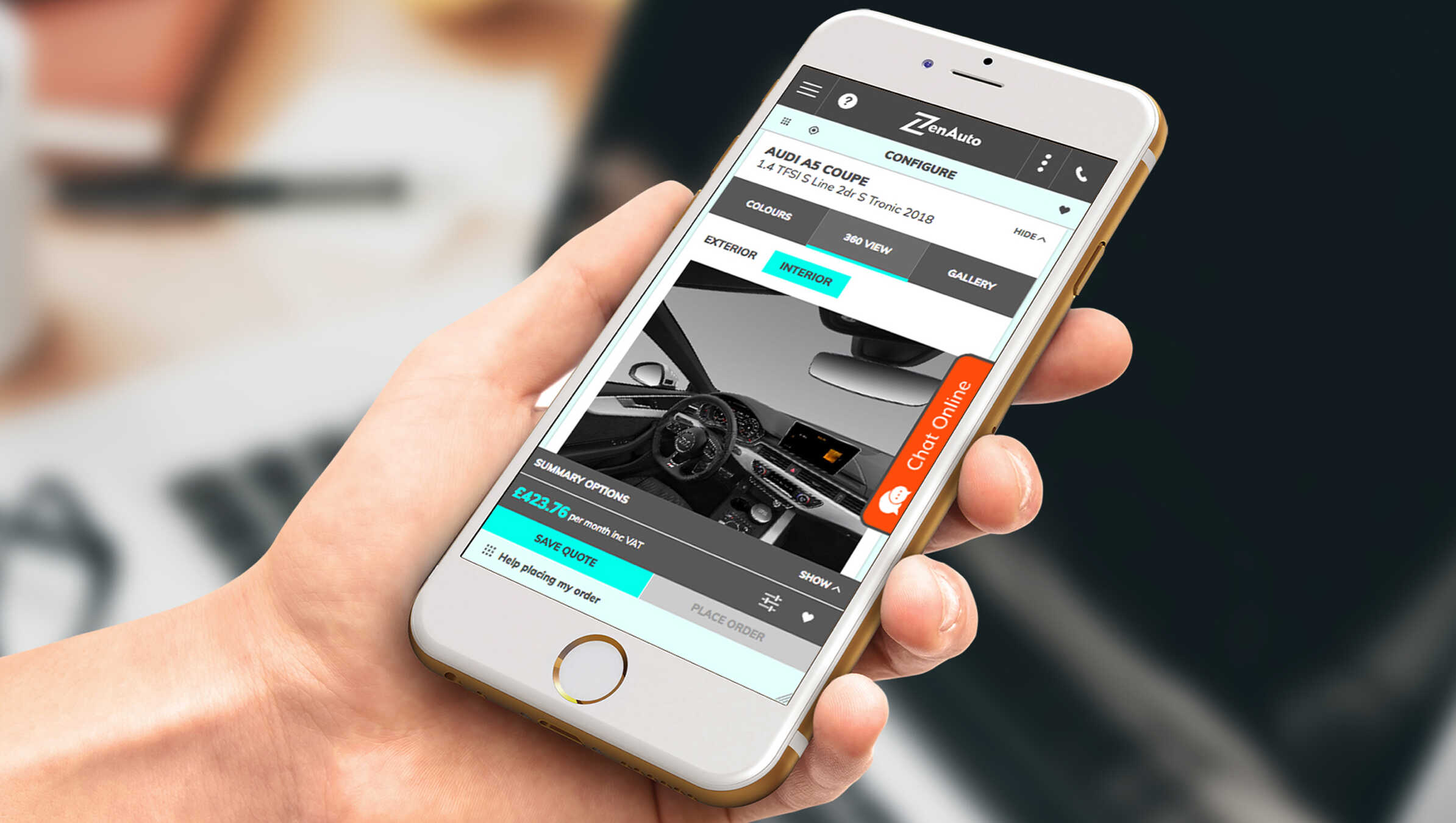
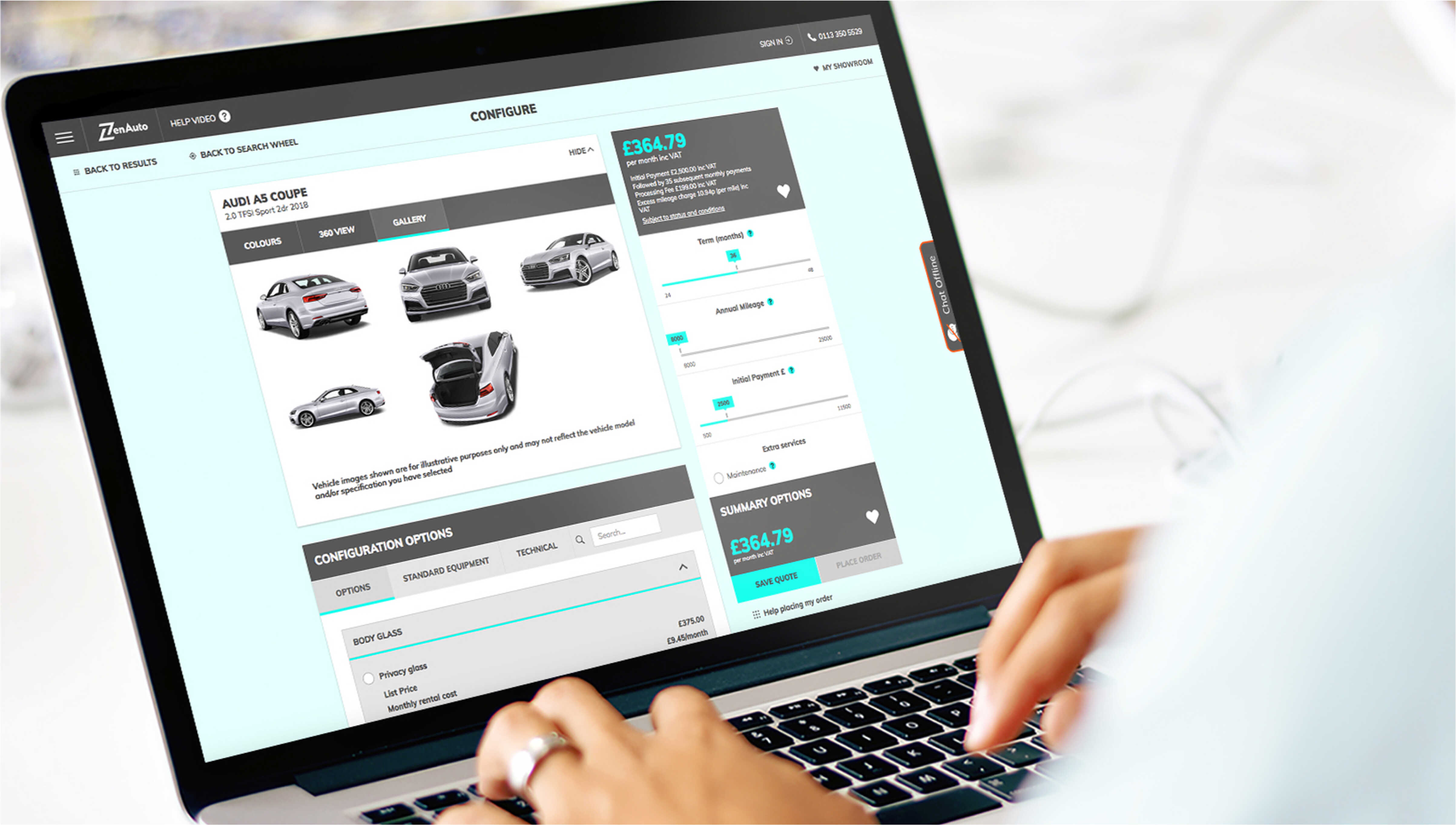
Irene's main concern throughout her purchasing journey is price and budgeting, especially on the vehicle configuration screen.
So she wants some transparency around the change in monthly rental costs when selecting to add different factory fitted options.



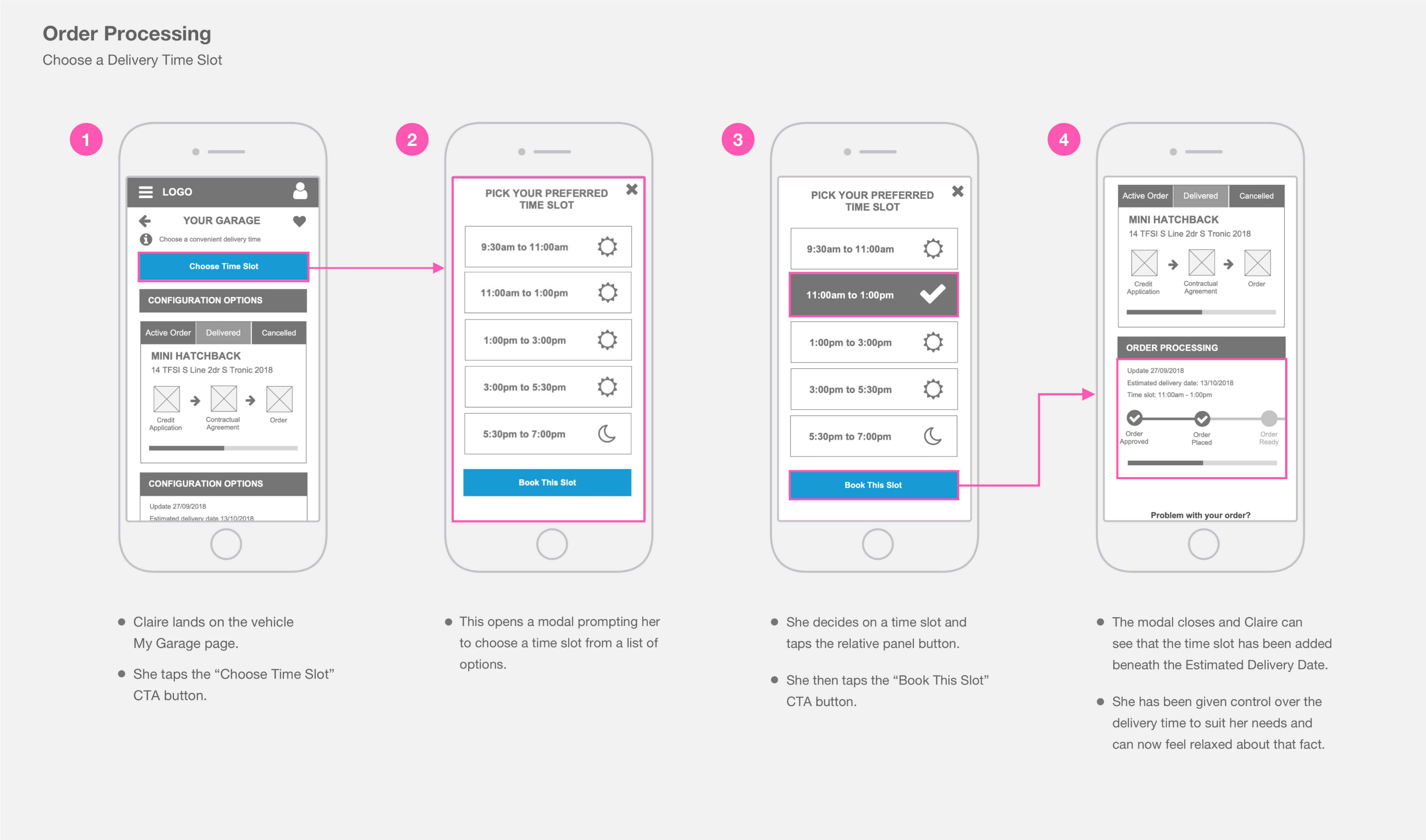
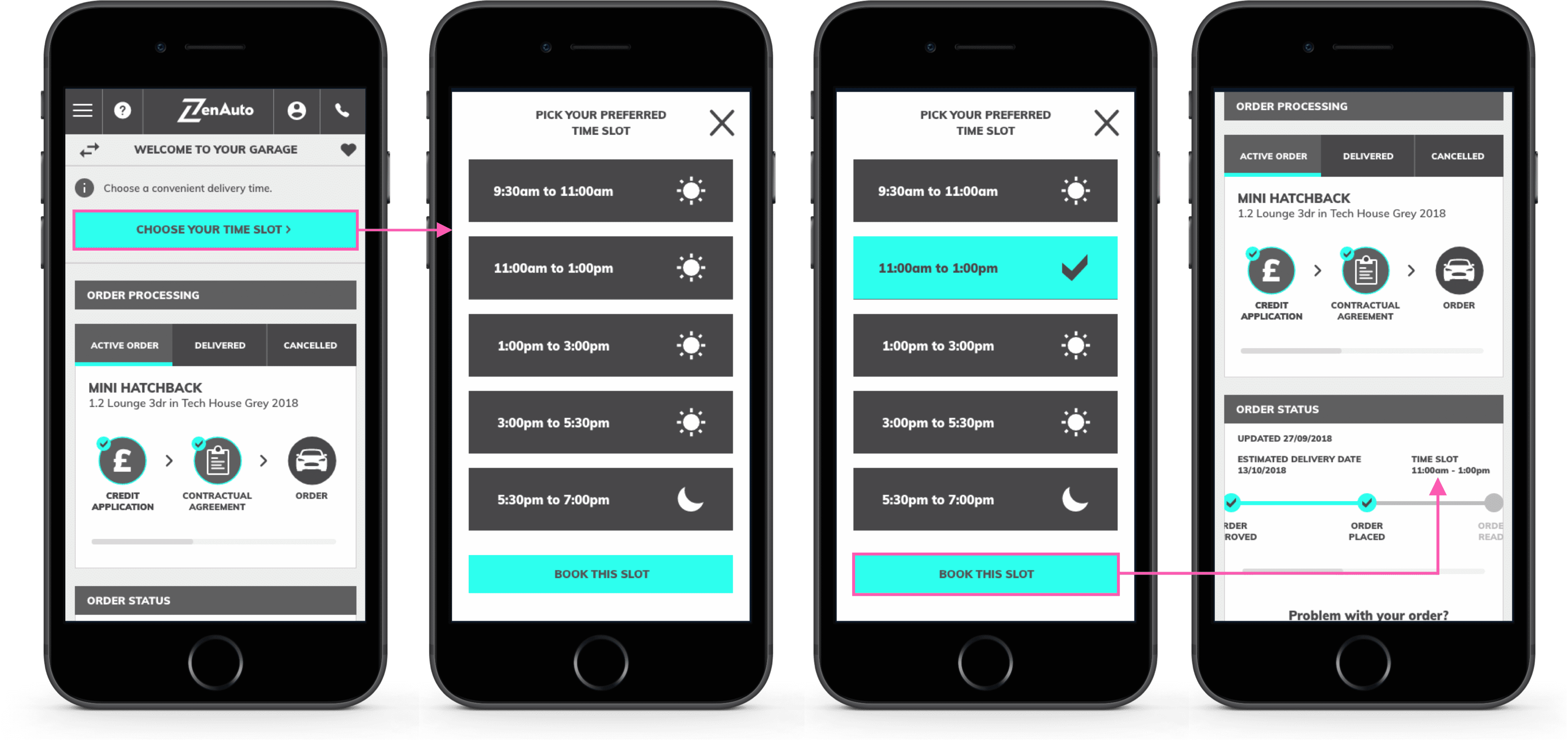
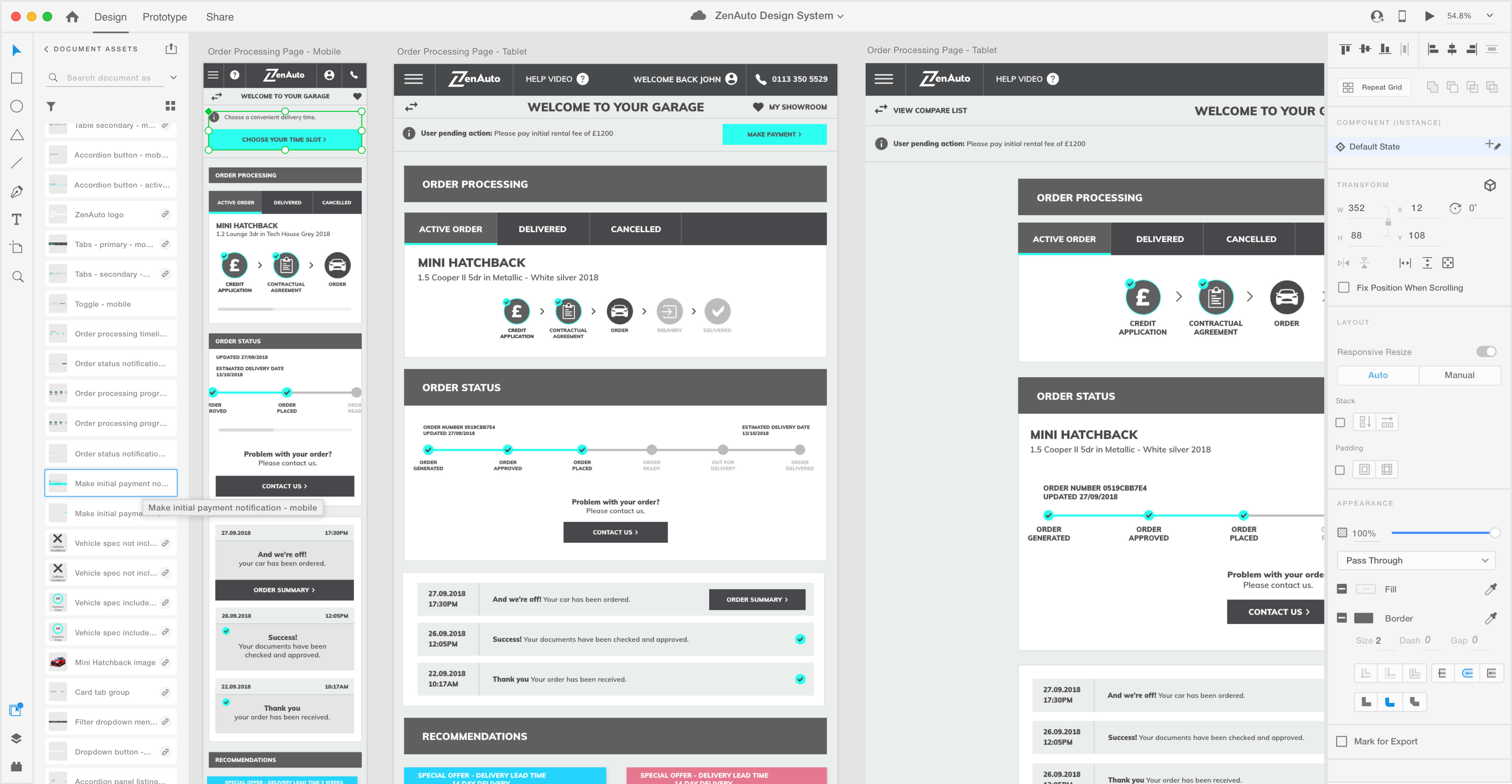
Because Claire has an extremely busy work and family life, time is obviously a precious commodity.
She often has issues in a purchase journey, mainly within the delivery phase where a courier company won't offer the user a choice of specific and convenient time slots.
I sought to change this and implemented the following solution.



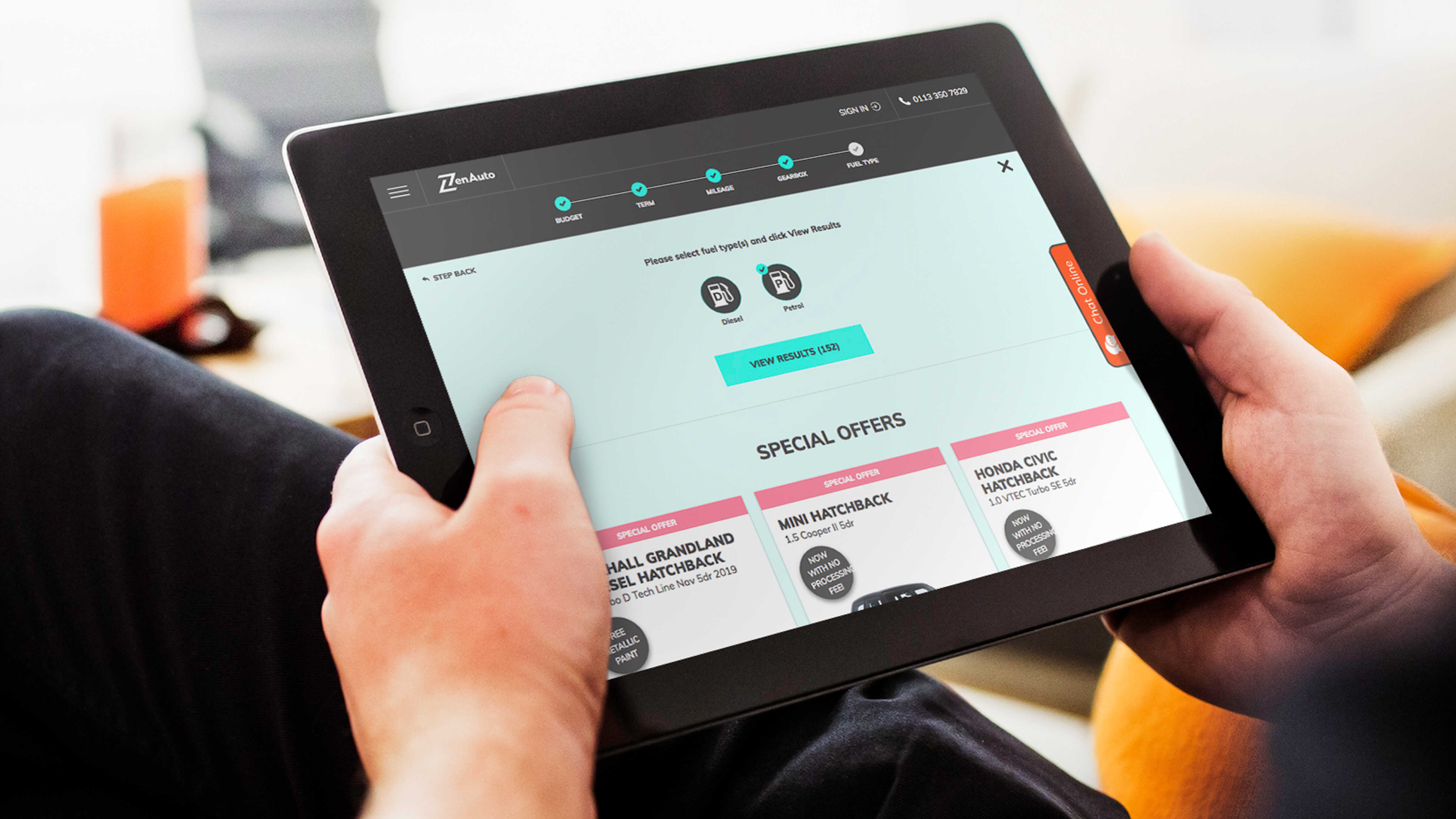
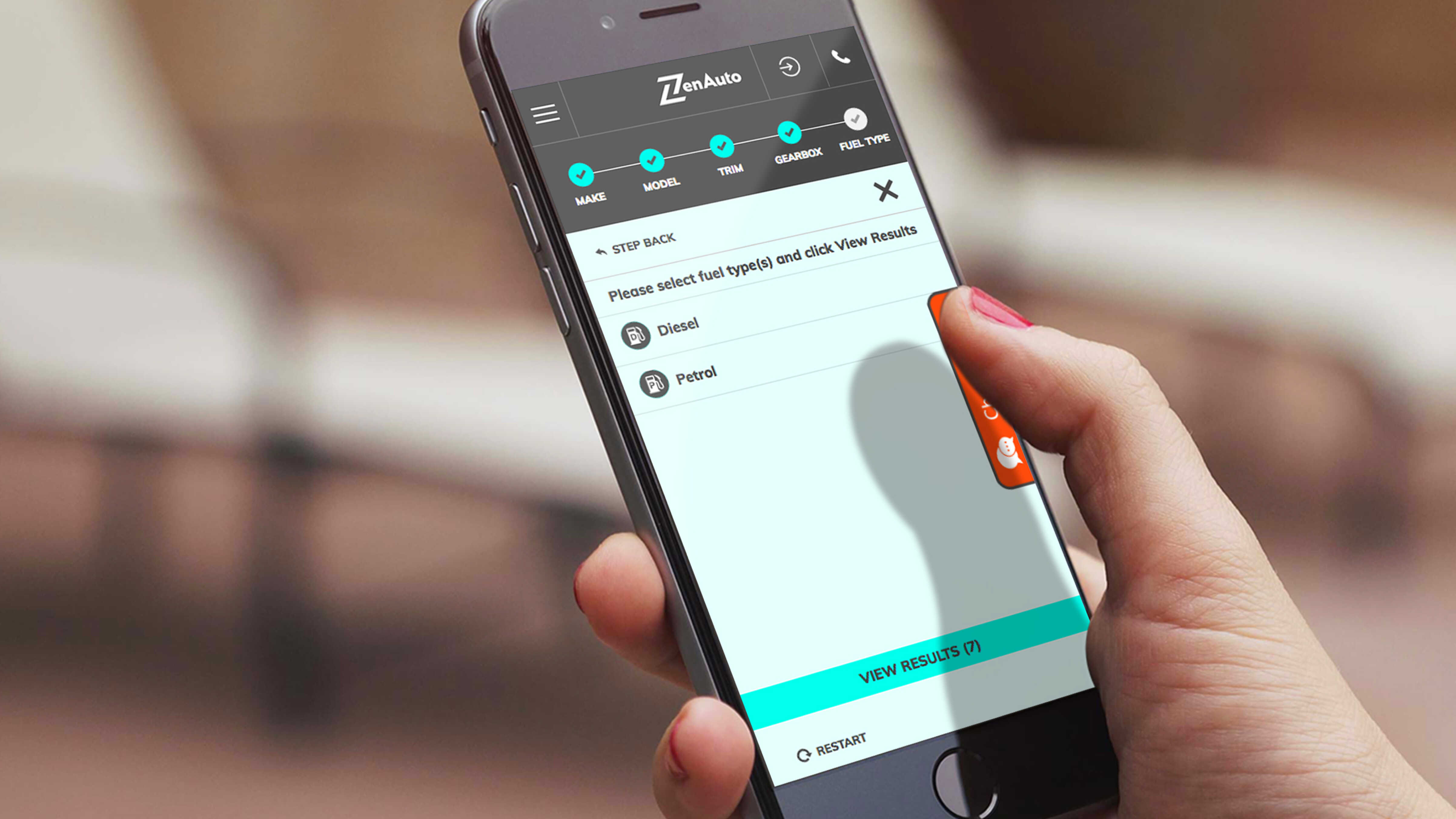
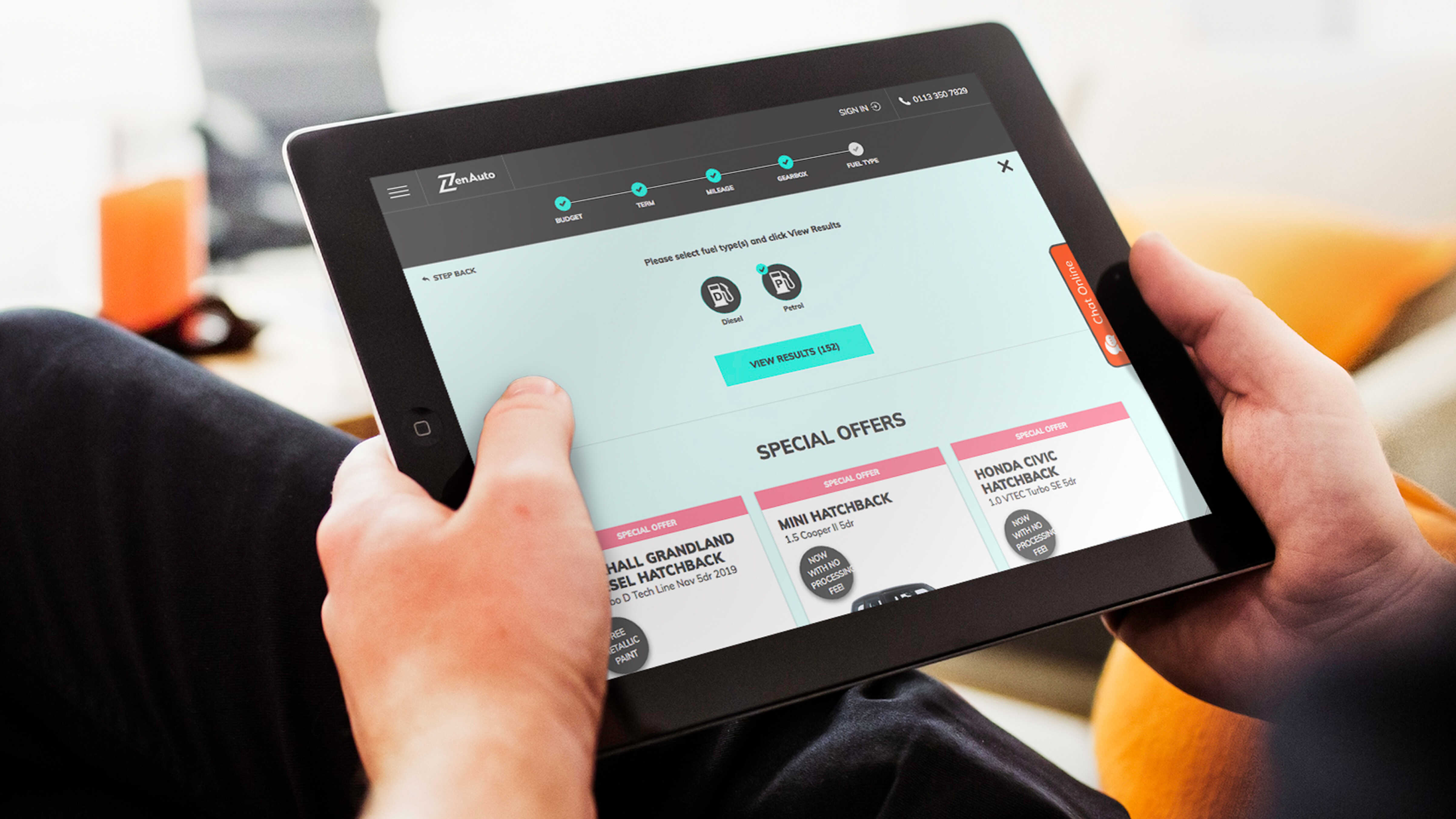
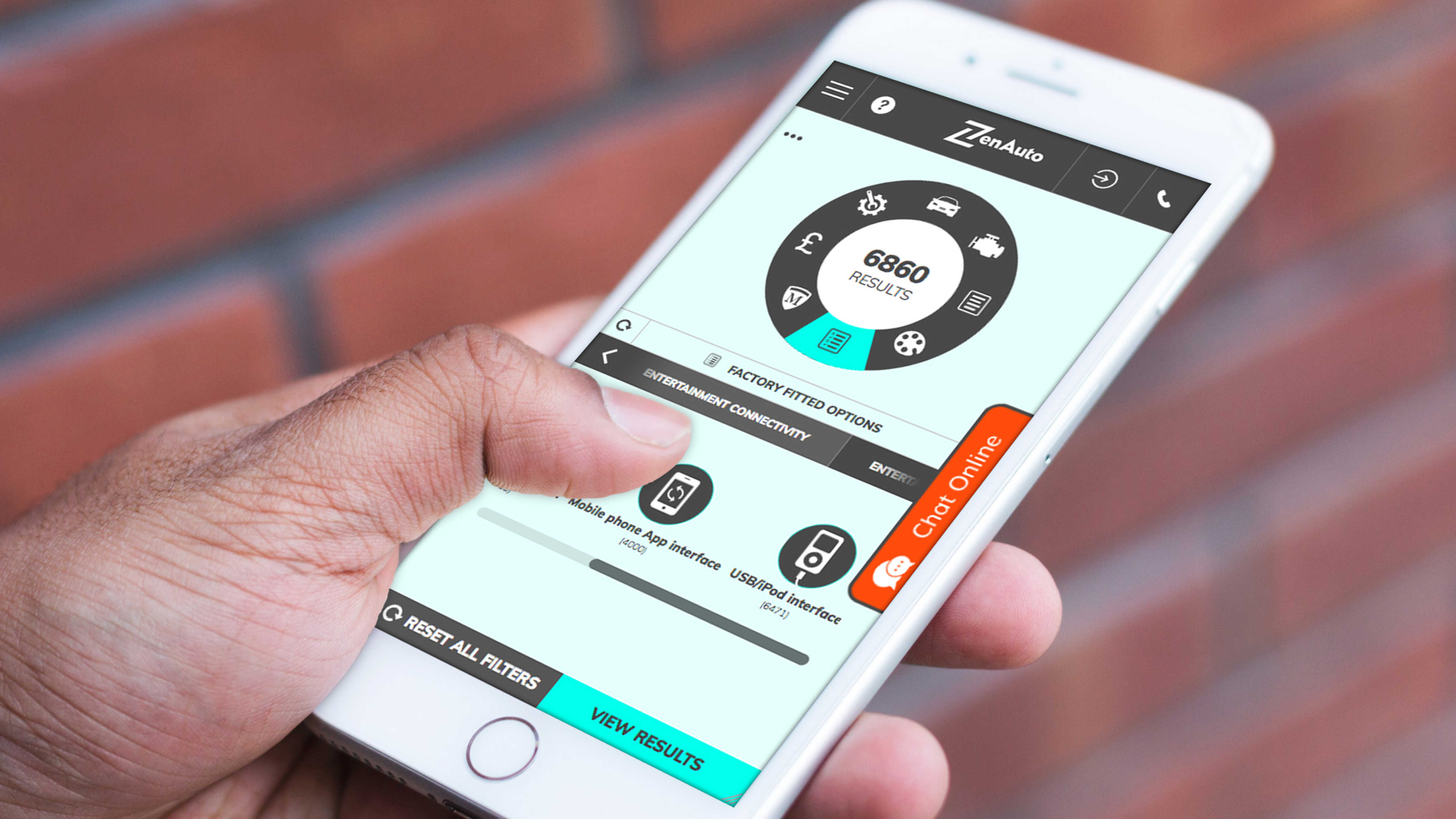
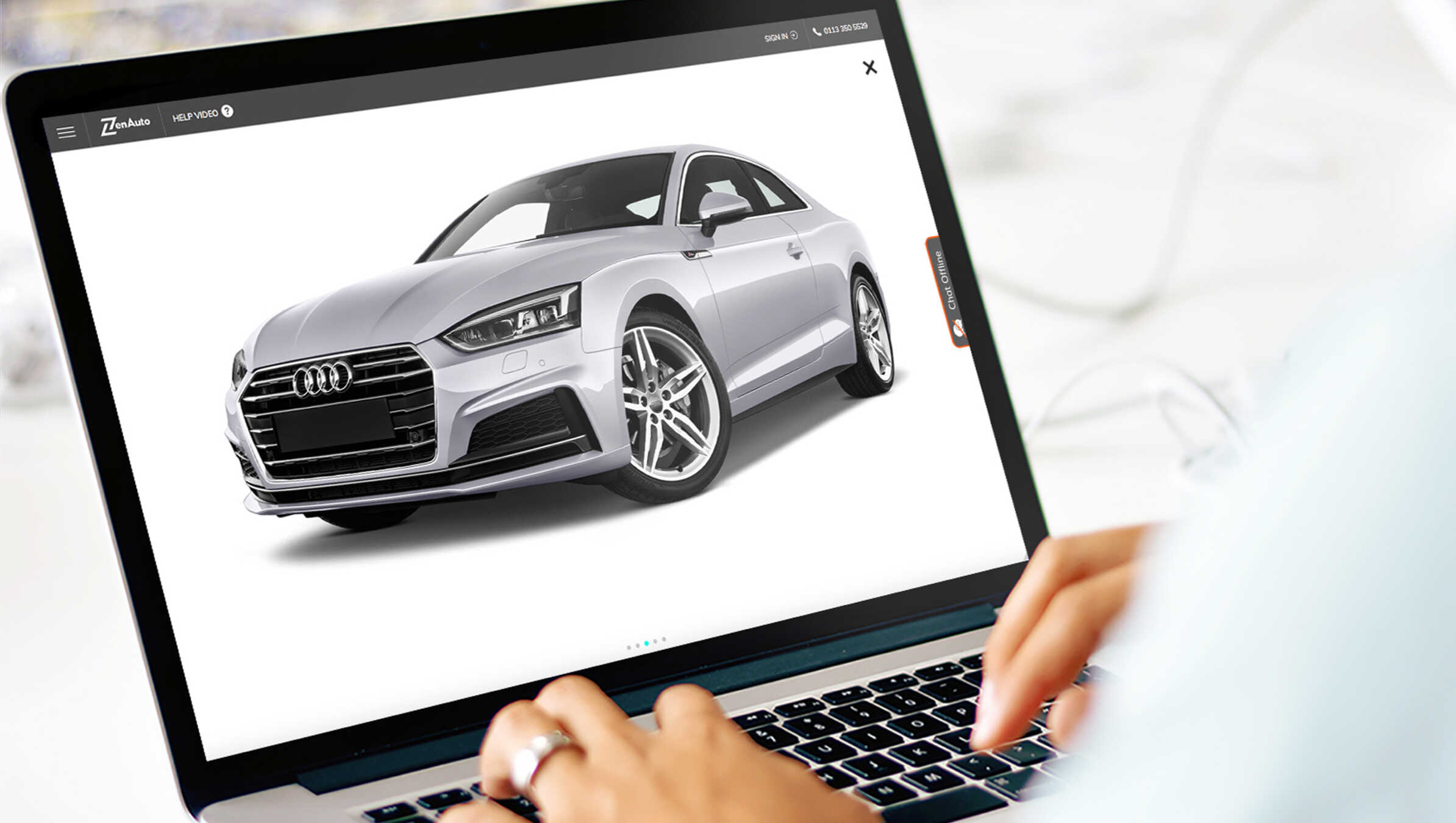
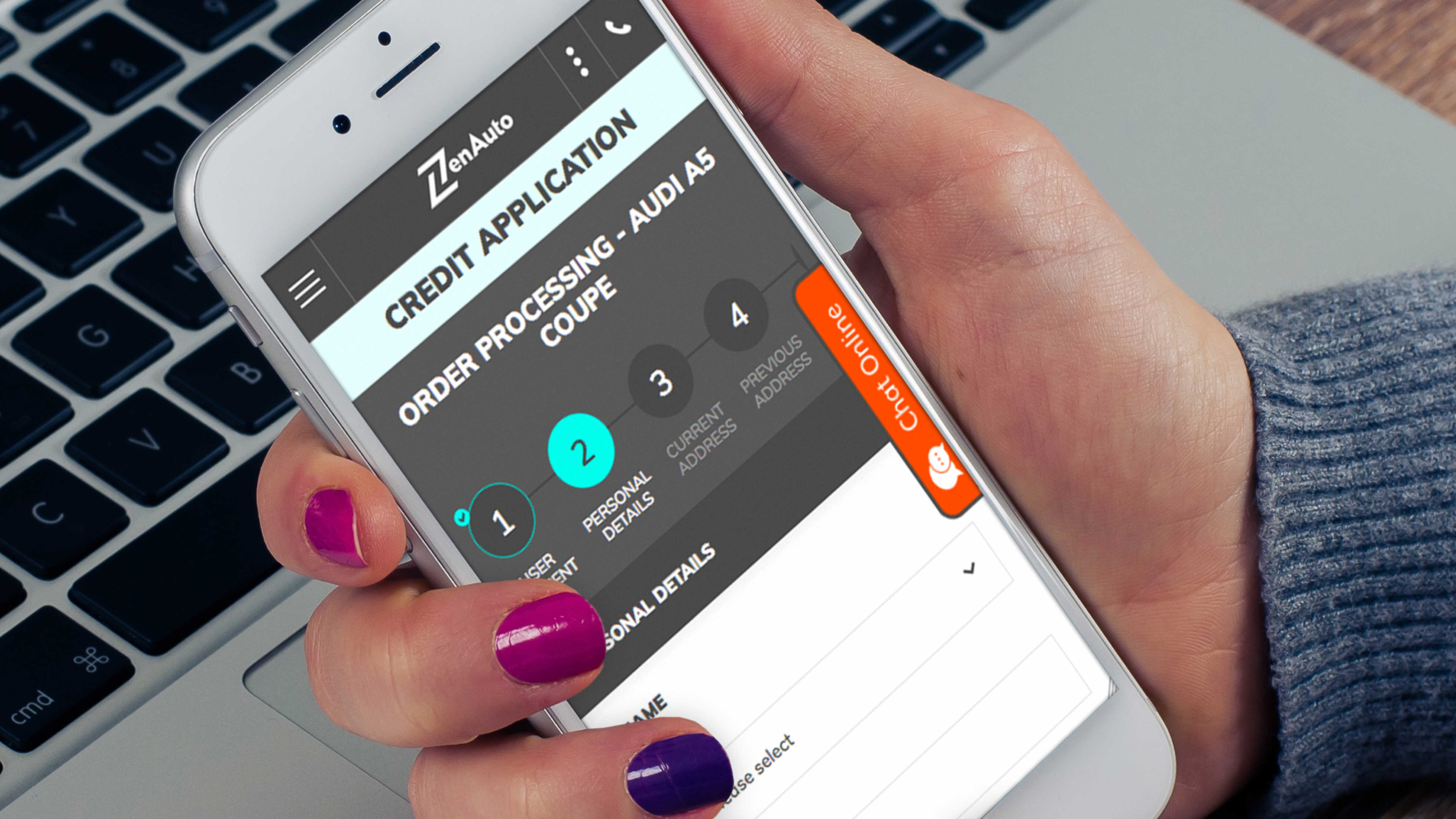
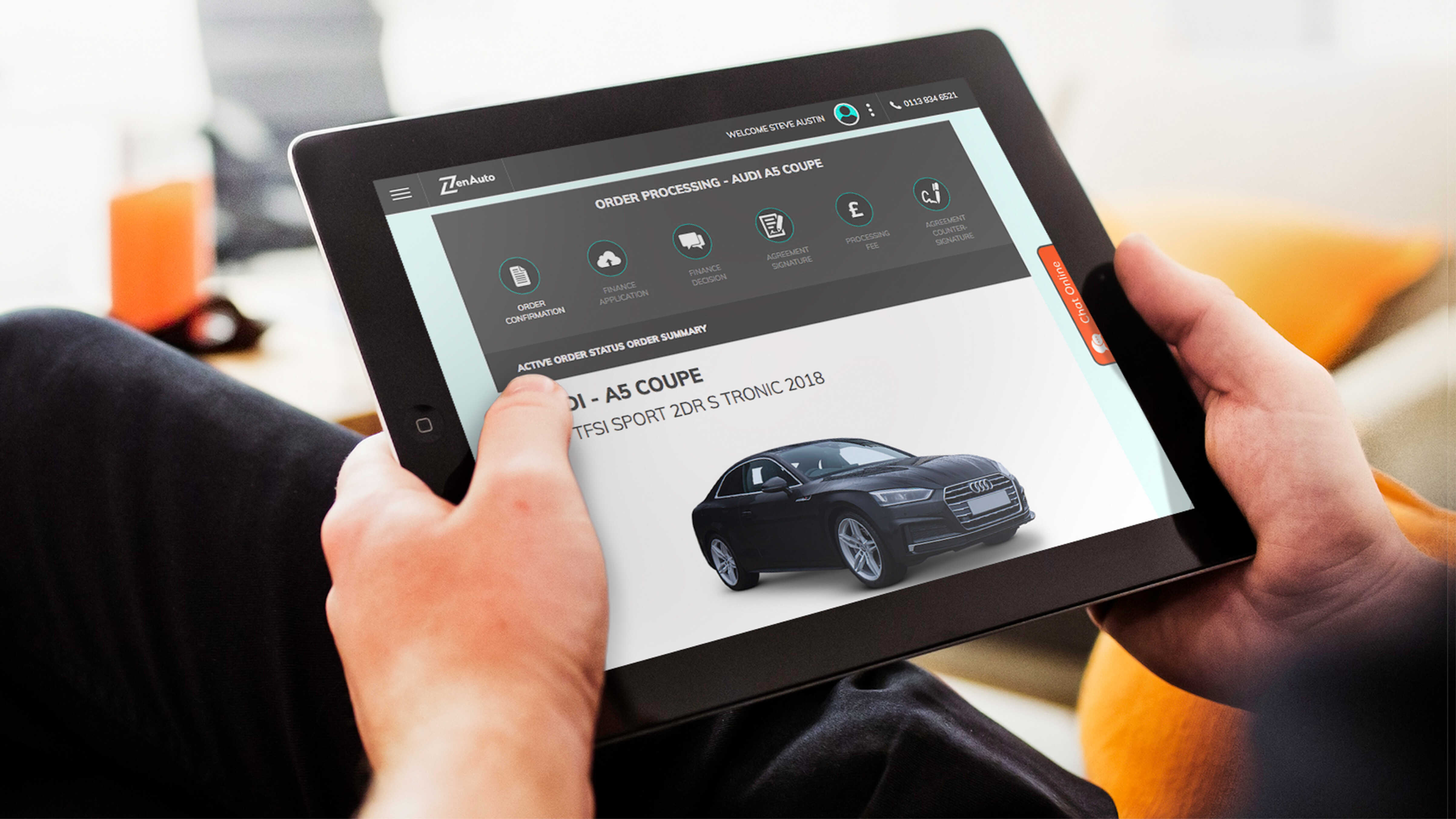
As an integral part of the design process, we created low-fidelity wireframes in Axure, transforming them into a rudimentary yet promising proof-of-concept prototype.
These early prototypes became the canvas on which we painted our vision, and they played a vital role in our journey.
Through relentless testing and iteration with stakeholders, we refined our prototype until we achieved unanimous buy-in.
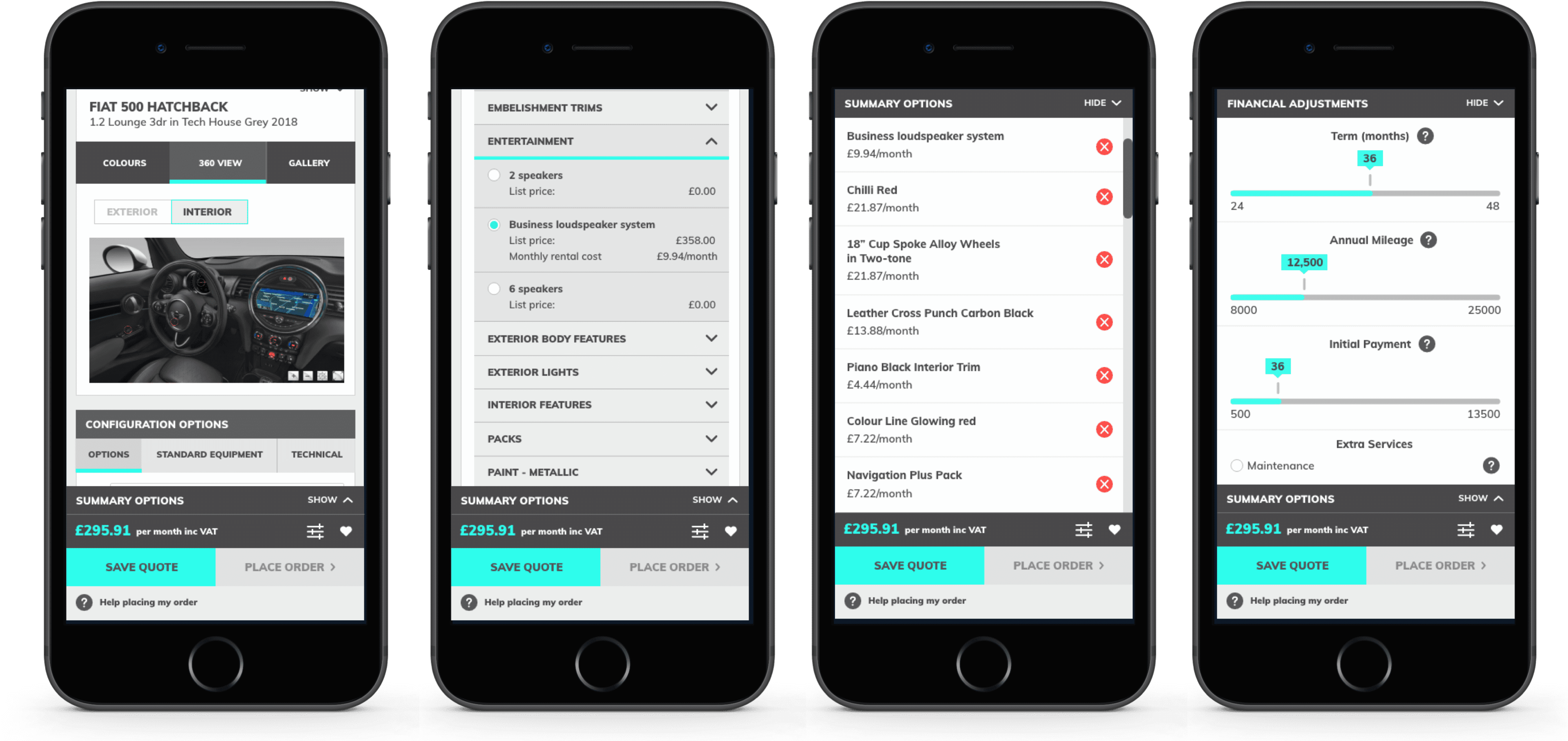
It was this collective effort that paved the way for the transformation of our wireframes into stunning high-fidelity visuals.
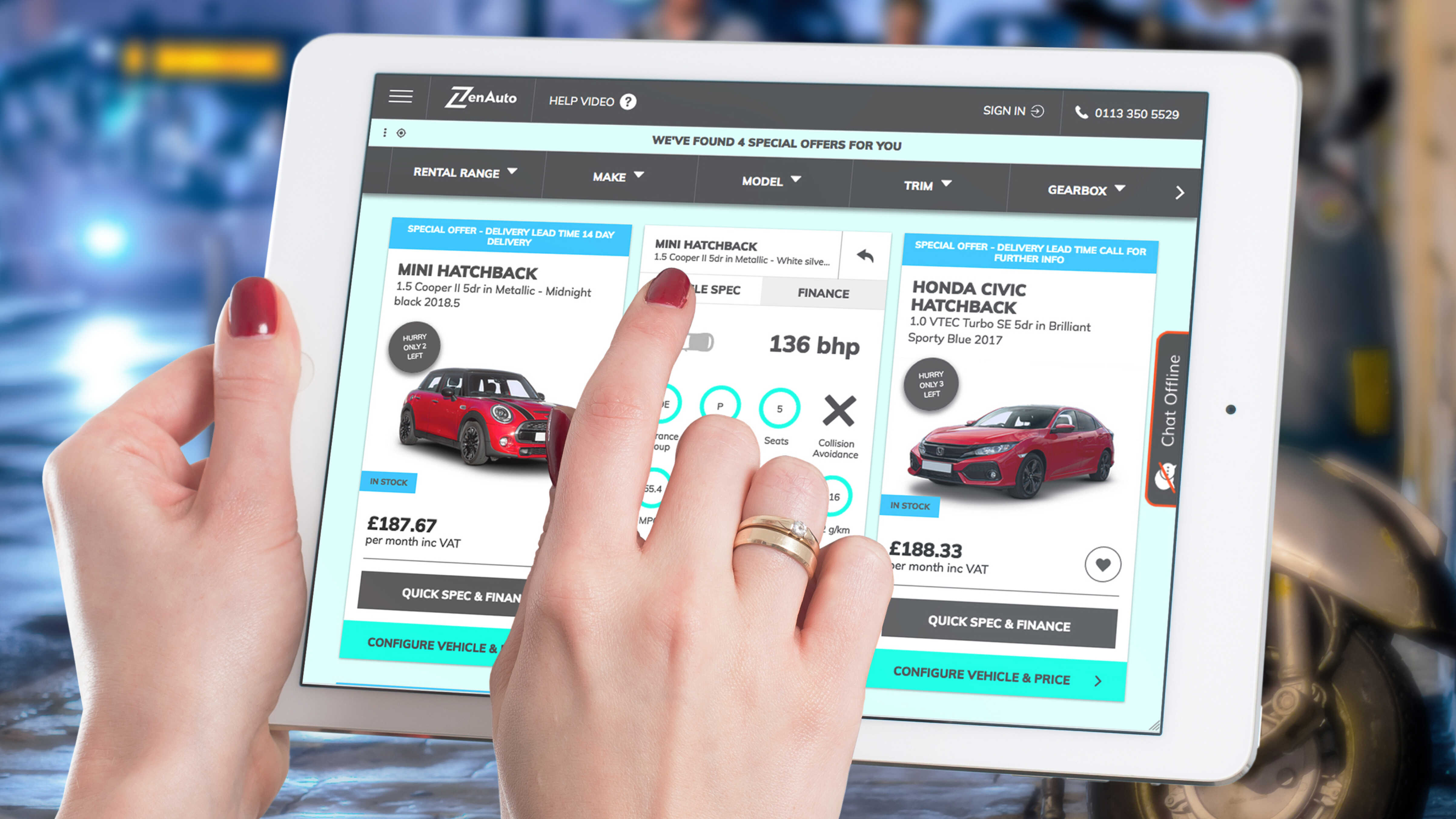
The core objective from the project's outset was to create a compelling MVP, a pivotal tool in our quest to secure investor funding for the full application.
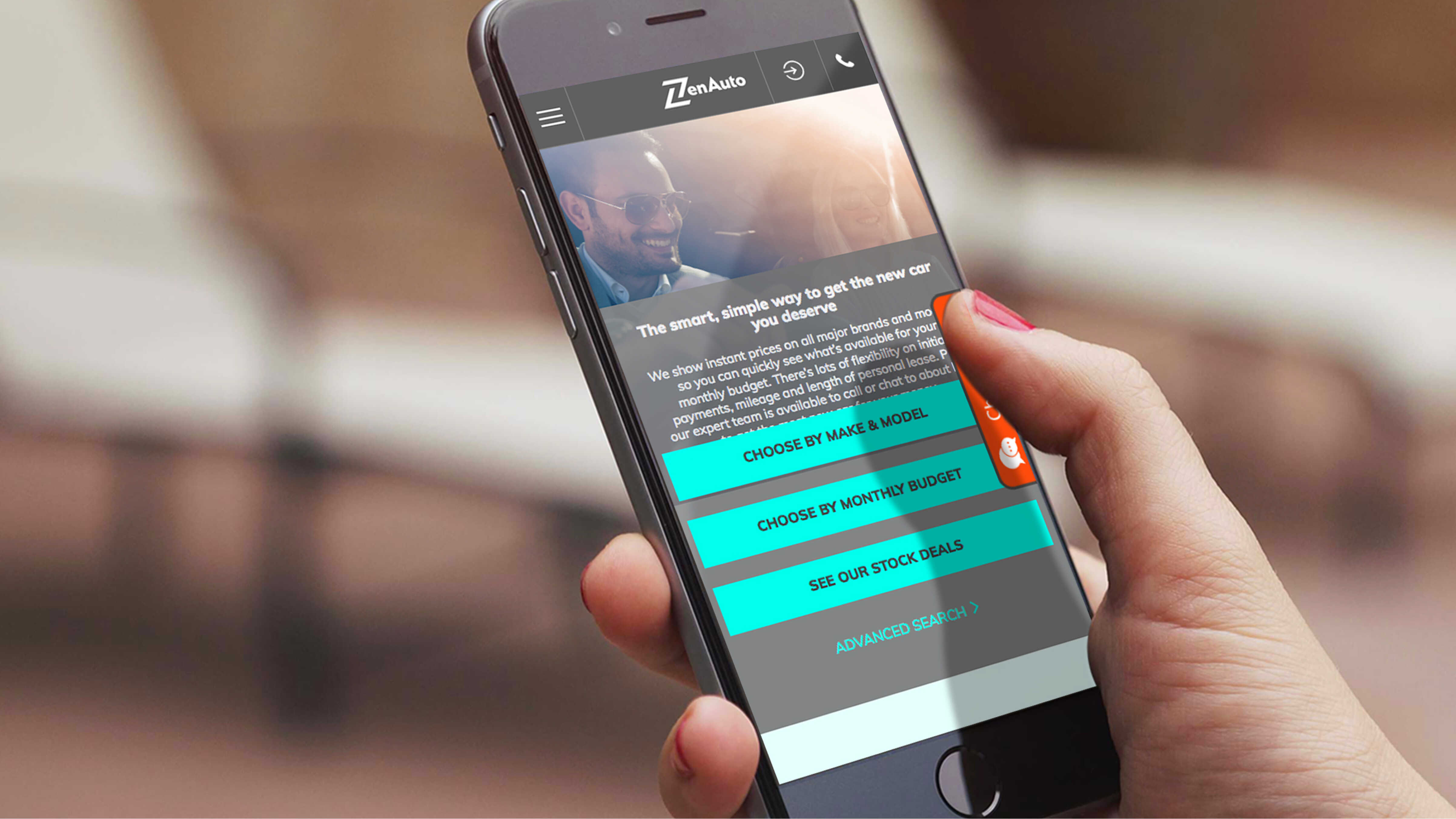
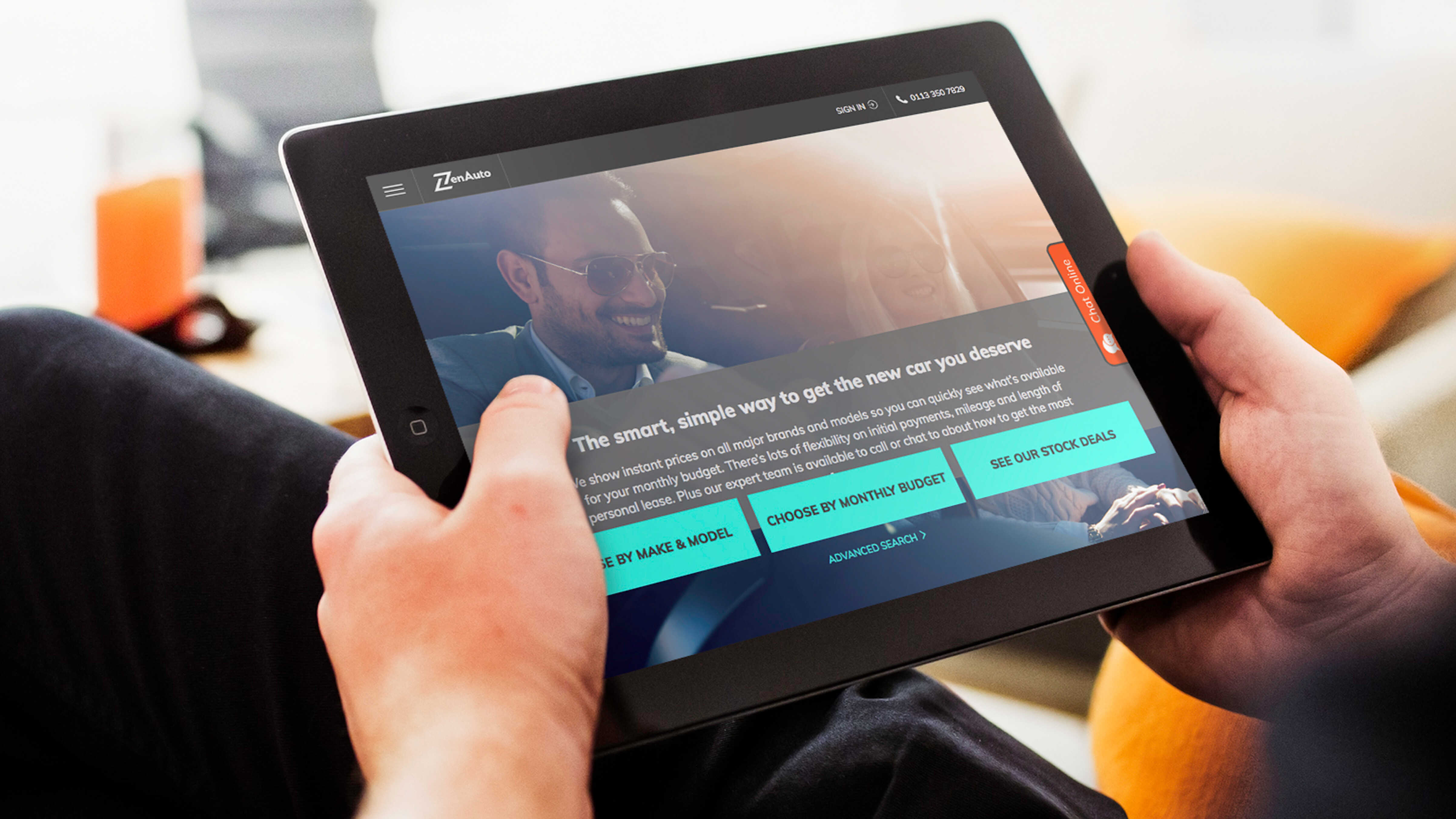
We handpicked one of our five user journeys, crafting five beautifully designed screens to showcase our vision to potential investors.
Key to our success during this phase was my close collaboration with our front-end developer. We engaged in a continuous dialogue, assessing the technical feasibility and achievability of our design concepts, ensuring both innovation and practicality.
Our collective efforts paid off with a resounding success, the MVP presentation left a lasting impression on investors, and the £150,000 funding needed to advance the full application's development.
This funding marked a significant milestone, propelling us toward a triumphant launch in early 2018.
Following the triumphant MVP demo, the client extended an invitation for my continued involvement in the project.
My core objective at this juncture was to undertake the complete responsive design and development of the application, catering to different screen sizes and user scenarios.
This ambitious undertaking was fueled by a relentless commitment to iterative sketching and wireframing, addressing user needs at every turn.
During the design phase, immediately following the successful MVP demo presentation, I received a daunting revelation upon my return.
The design manager, a steady presence at the agency where I was contracted, had abruptly left his position.
Time was of the essence, and we faced an uphill battle to ensure the project would meet its impending deadline.
On my very first day back, the challenge of taking over his role and overseeing the entire design aspects of the project loomed before me...
To address this substantial transition, I orchestrated the assembly of a lean team of designers from the client's internal resource pool.
In close collaboration with the Business Analyst, we dedicated ourselves to creating, distributing, and implementing user stories among the team members.
Leveraging my prior experience in stakeholder management, I seamlessly integrated into team meetings and presentations, becoming an integral part of the project's leadership structure.
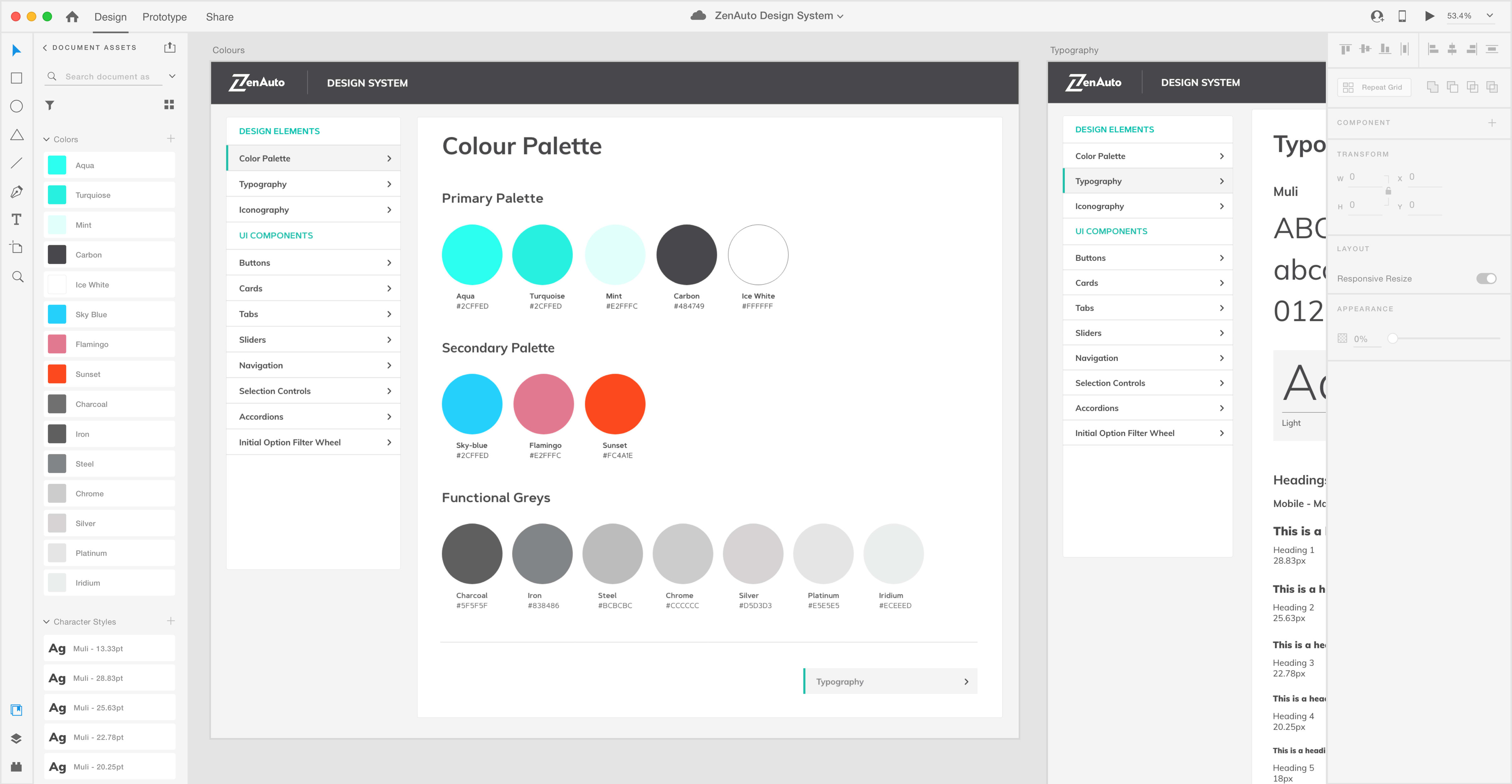
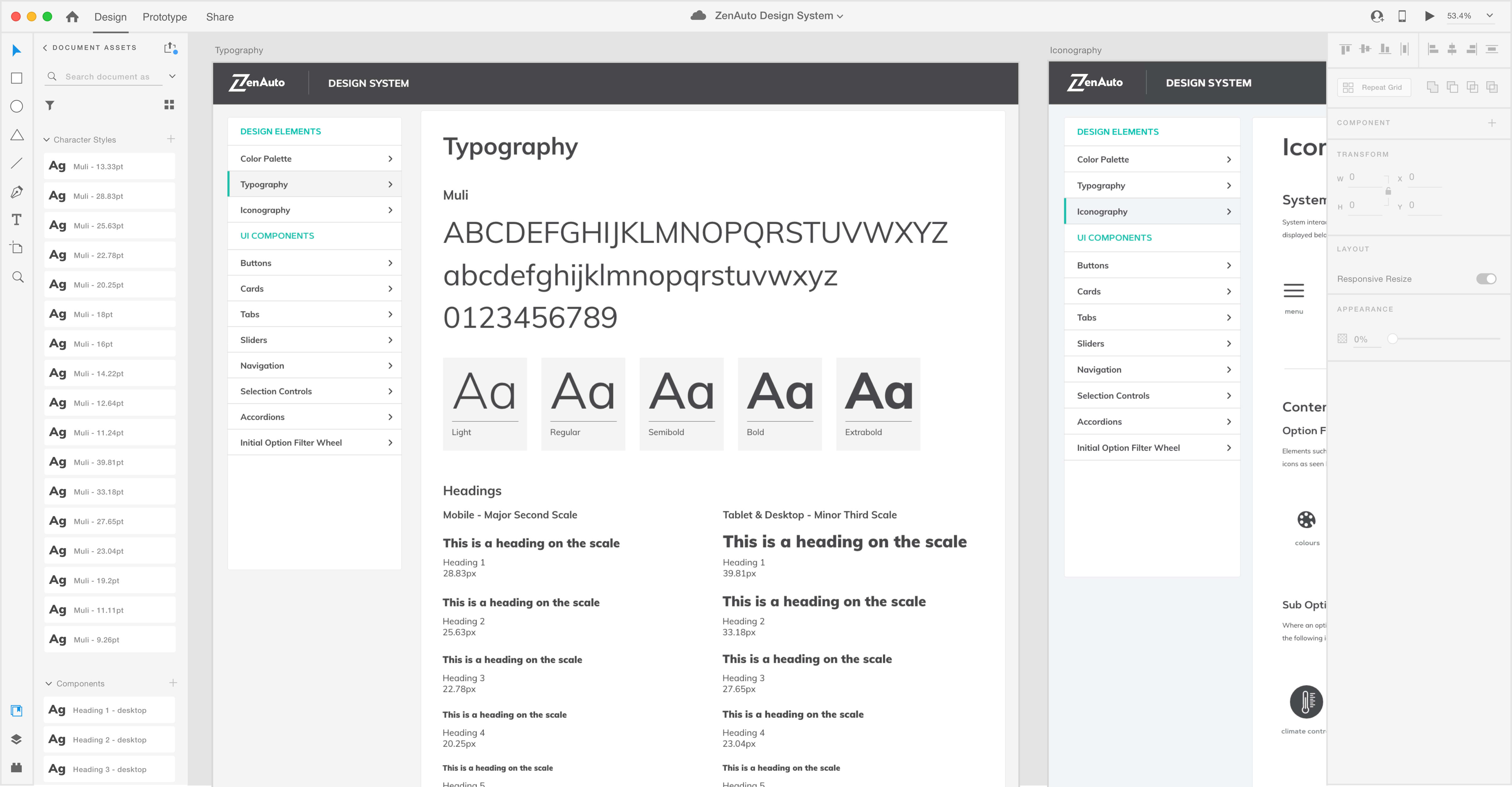
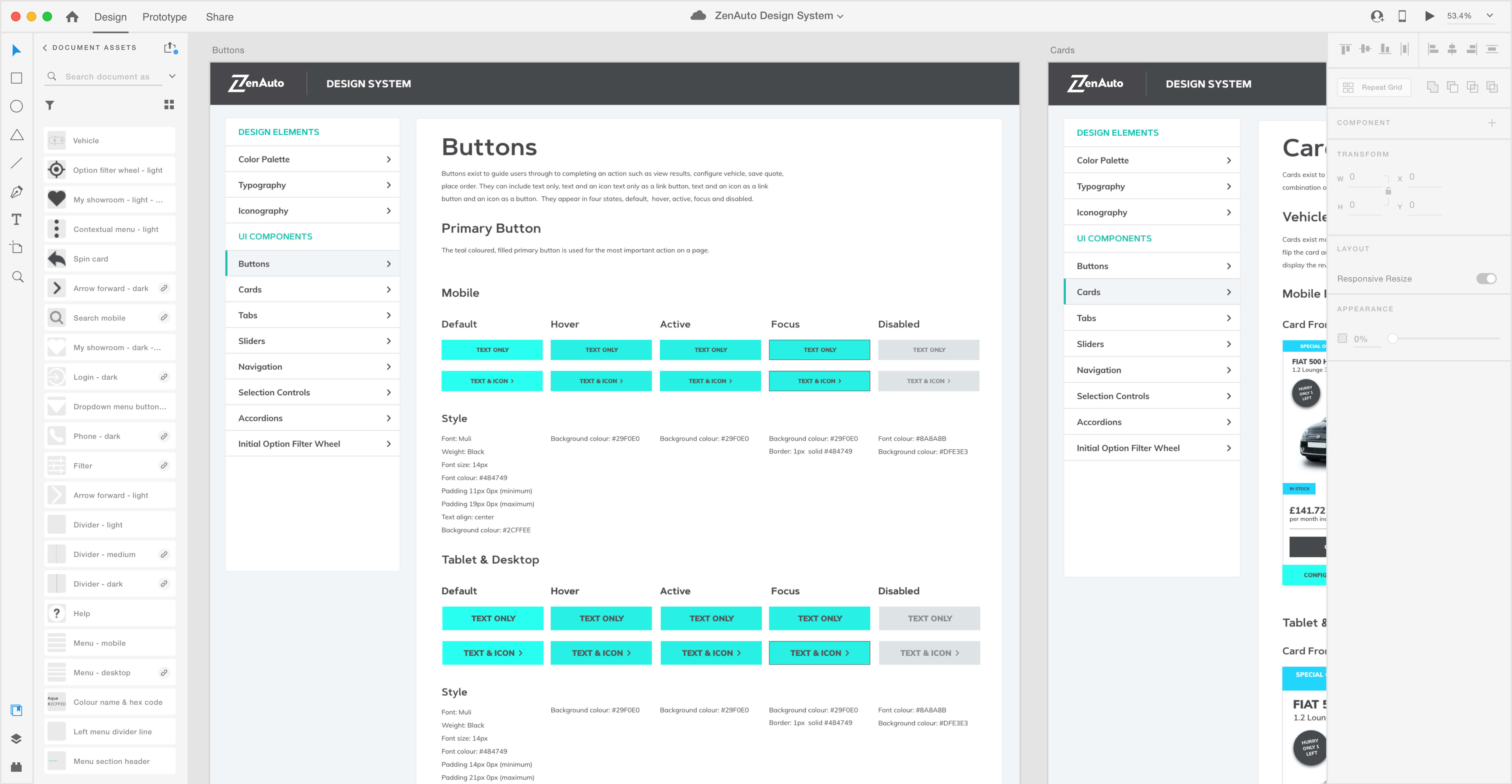
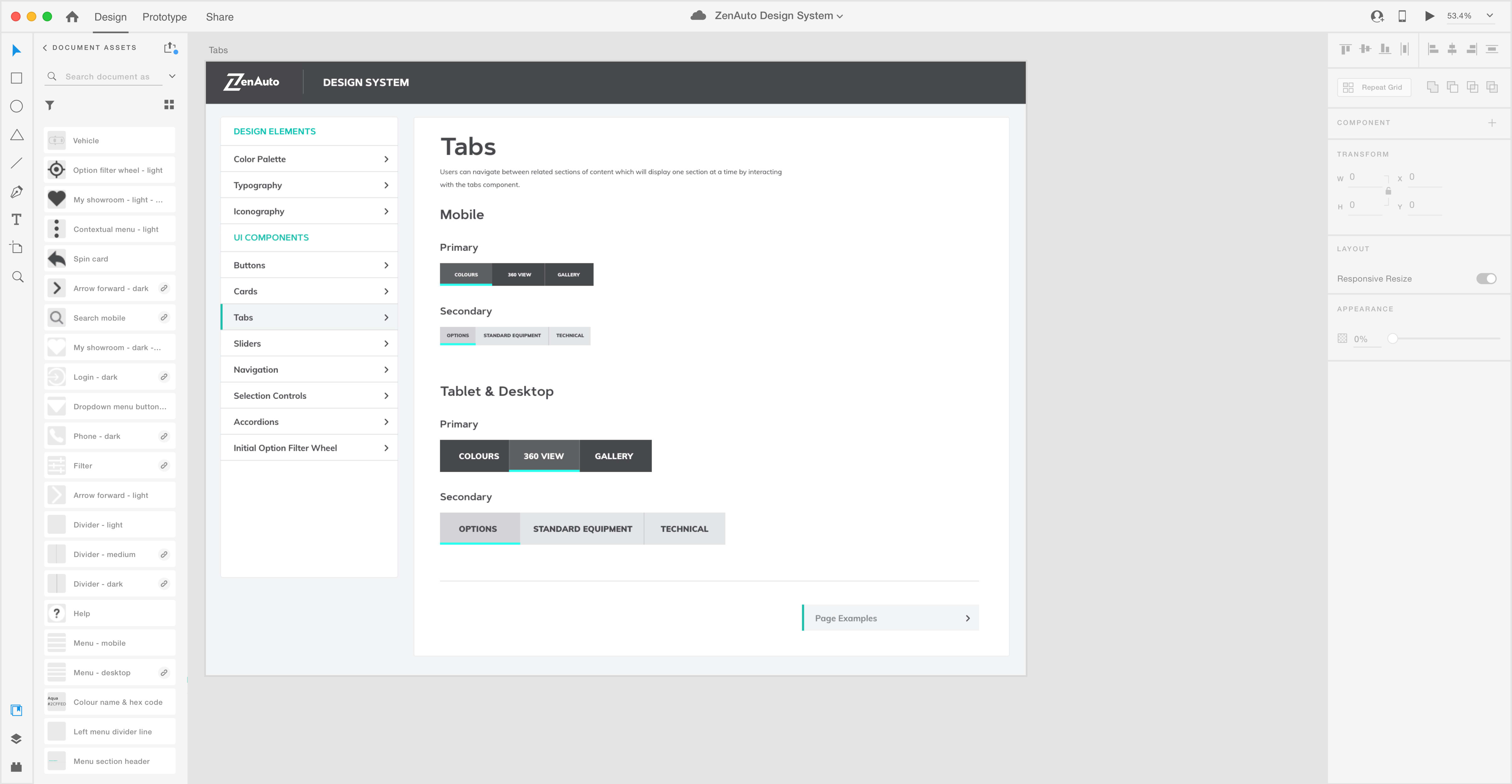
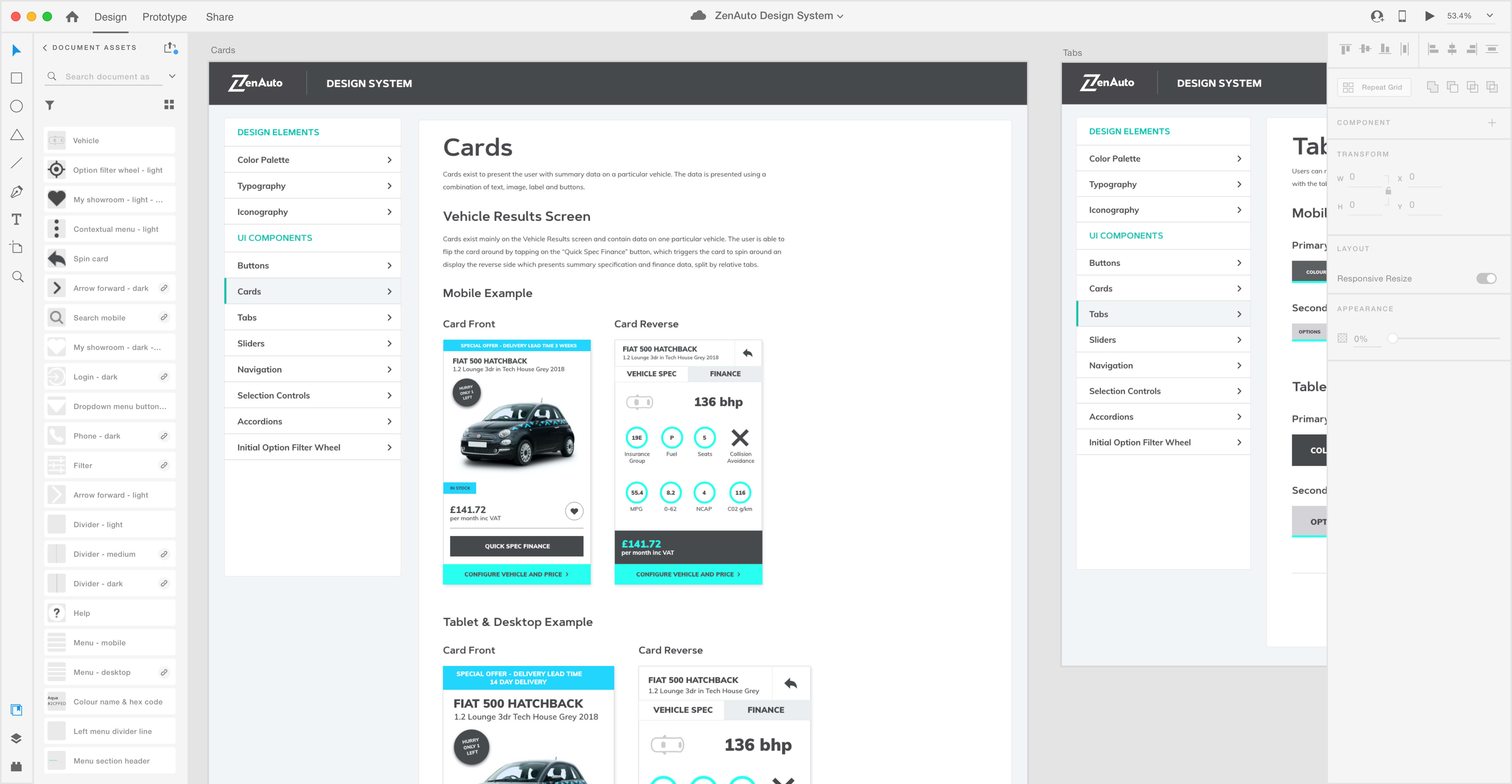
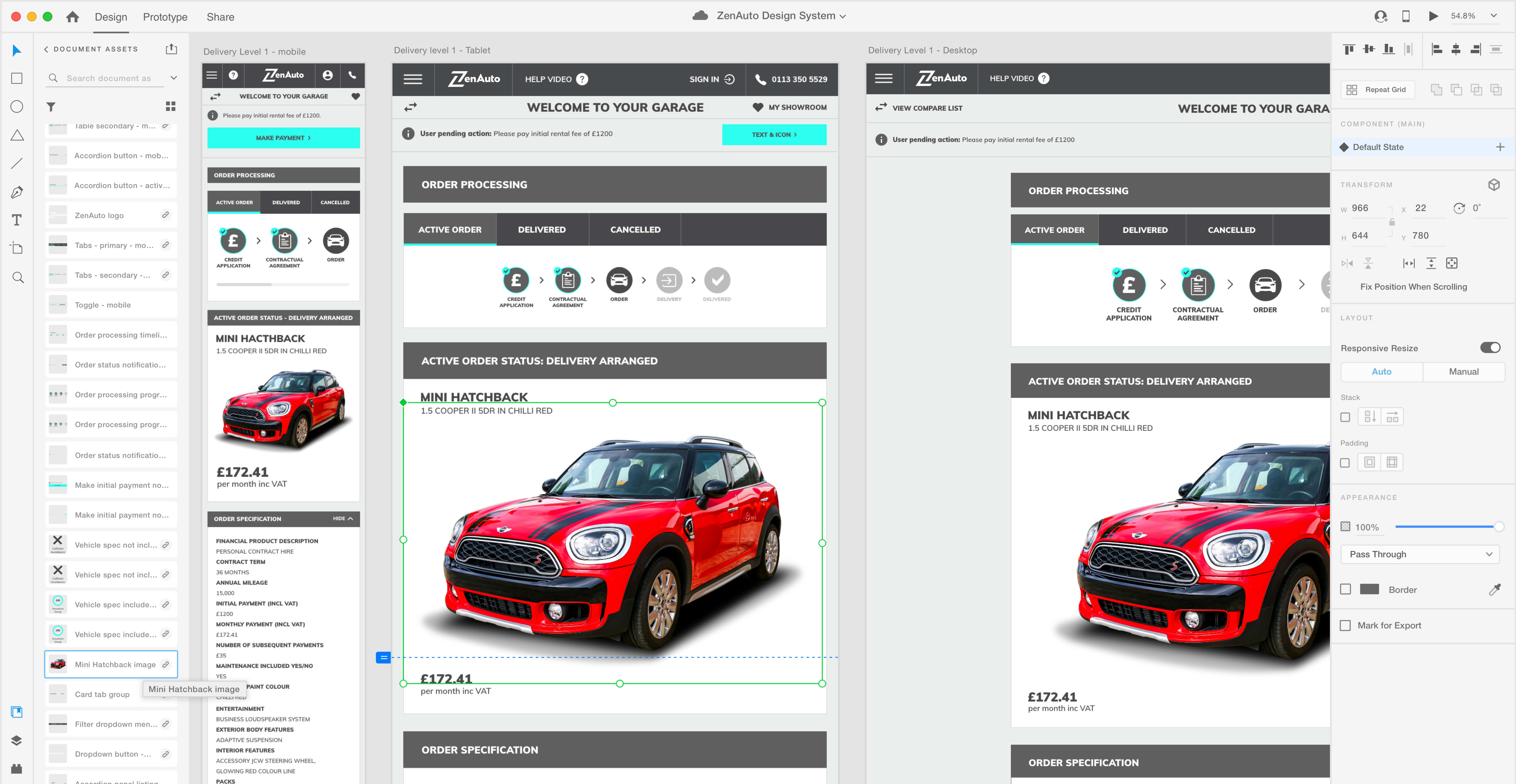
I constructed an atomic design system within Adobe XD, adhering to a structured hierarchy that began with foundational elements such as colors, typography, and icons.
This comprehensive approach facilitated the methodical creation of components, encompassing buttons, tabs, and cards.
These components, in turn, operated as fundamental building blocks, facilitating the smooth assembly of complete, full-page designs.
This organised system not only fostered effective collaboration among designers but also equipped us to make informed decisions, guaranteeing a unified and harmonious design approach for future requirements



























In the course of this project, we engaged an external agency to conduct thorough user testing on our in-progress application.
This strategic decision formed the basis for an iterative journey of refinement.
After two weeks of detailed testing, we received valuable feedback that would guide our path towards improvement.
My collaboration with the client's team played a vital role in comprehending and prioritising the feedback.
Through in-depth discussions, we devised a strategic plan for implementing these changes, ensuring our focus on high-impact improvements.
Armed with a clear roadmap, I initiated a series of design iterations, presenting each round to stakeholders for feedback and approval.
This collaborative process facilitated a deep exploration of design possibilities, ensuring that our end product was a harmonious fusion of user-centric enhancements.
Once the design reached its peak, I translated these refinements to our development team, ensuring a smooth transition from design to implementation.
This project exemplified my ability to incorporate feedback into the design process and deliver a product that surpassed expectations with the ultimate result of delighting the end users.
As I delved deep into the design implementation phase and reached the midpoint of our iterations, a bombshell hit our team.
The end client, without prior warning, had the entire brand look and feel for the product dramatically overhauled by an external agency at a high level.
The twist in the plot was that this transformation came with exceedingly basic design guidelines, which we were informed we must swiftly implement across the extensive set of product pages we had crafted with meticulous effort.
The weight of the situation cannot be overstated, for this revelation emerged merely two weeks before the impending Christmas holidays.
With our application's launch date firmly set for the end of January, just over a month away, the challenge was formidable.
The urgency was palpable, the stakes were sky-high, and the task ahead was colossal. It was a formidable endeavor, demanding an extraordinary burst of effort...
In the face of this formidable challenge our team resolved to tackle this predicament head-on.
The hard work we had invested in crafting the product's look and feel up to that point motivated us to devise a plan structured with thorough effort.
We recognised that to meet the impending launch date, we would need to operate at an unprecedented level of dedication and overdrive.
The solution lay in meticulous planning, relentless dedication, and an unwavering commitment to our roles as professionals.
I took charge of an internal team of additional design resources, optimising their talents and skillsets.
At the same time, I utilised my close working relationship with our internal developers and made effective use of the assistance provided by an external development agency.
These collaborative efforts were crucial in achieving our goal, and, against all odds, we succeeded in delivering the redesigned product right on schedule, ready for its launch at the end of January.
Following the challenging period when the collective design and development team faced the unexpected transformation of the application's brand design, the delivery phase demanded an unparalleled level of cohesion and collaboration.
The bond I shared with our developers, rooted in my prior development knowledge and experience, played a pivotal role in ensuring the effective handover of our revamped product.
This wasn't a single, isolated handover event; it was a dynamic, ongoing production line.
Working closely with the Business Analyst, Product Owner, the design team, and the developers, I orchestrated a symphony of communication and cooperation.
Together, we bridged the creative realm to the technical departments seamlessly and effectively.
The synergy between these multifaceted teams was the linchpin in achieving a successful transition from design to development.
Every step was calculated, every interaction purposeful, ensuring that the collective vision we nurtured was translated flawlessly into a tangible, user-centric reality.
This dedication to collaboration and precision ultimately underpinned the success of our delivery, a testament to our commitment as professionals.
The culmination of this project marked a triumphant journey through challenges and revelations.
From the initial hurdles of transforming the MVP into a fully realised product, the successful outcome included the on-schedule completion of the initial MVP, securing vital funding amounting to £150,000, effective resolution of the unforeseen design transformation crisis, and the ultimate, successful product launch meeting the set deadline.