Supply Chain Platform
November 2018
November 2018

Tesco, the retail giant, embarked on a journey to revolutionise their internal supply chain web application.
In a quest for transformation, they entrusted me with the role of a Senior UX/UI Designer to weave a seamless user experience and invigorate the interface.
The project's ultimate mission?
To unravel a user-centric realm for Tesco employees and their dedicated suppliers.
I was entrusted with understanding user needs, creating wireframes and visual presentations, addressing user stories, and refining the application based on the feedback received.
Tesco faced a pressing challenge: their internal supply chain web application was in need of an enhanced user experience and interface design.
The urgency lay in addressing critical user needs while urgently reorienting the application to become profoundly user-centric for the benefit of Tesco employees and suppliers
In my concerted approach to this project, I worked hand in hand with the product owners, delving deep into the intricacies of user needs while dissecting the most acute pain points that required my immediate attention.
These collaborative efforts were instrumental in laying a strong foundation for the design journey that awaited.
I embarked on the initial stages of sketching and wireframing, harnessing the power of Sketch as my creative tool.
It was here that the abstract concepts transformed into tangible visualizations, creating a bridge between my vision and the reality of the application.
However, the pinnacle of my approach was the interactive dialogues with senior stakeholders.
Presenting my evolving solutions was only the beginning, for their feedback served as the catalyst for transformation.
My designs underwent a series of refinements, fine-tuned and calibrated with precision, ensuring that each iteration was a step closer to sign-off.
This dynamic exchange, involving 1-2 rounds of adjustments, was key in earning stakeholder approval for the final design.
In a series of immersive meetings, I actively engaged with the product owners, diving deep into collaborative discussions and iterative brainstorming.
Our deliberations delved into the intricate nuances of user flows, meticulously crafting the information architecture, and working with rudimentary product wireframes.
Throughout this process, my core objective was to foster a holistic understanding, bridging the chasm between user needs and business imperatives.
Our collaboration was not confined to mere conversations; we transcribed our insights and requirements into documented records, ensuring a comprehensive grasp of the project's multifaceted landscape.
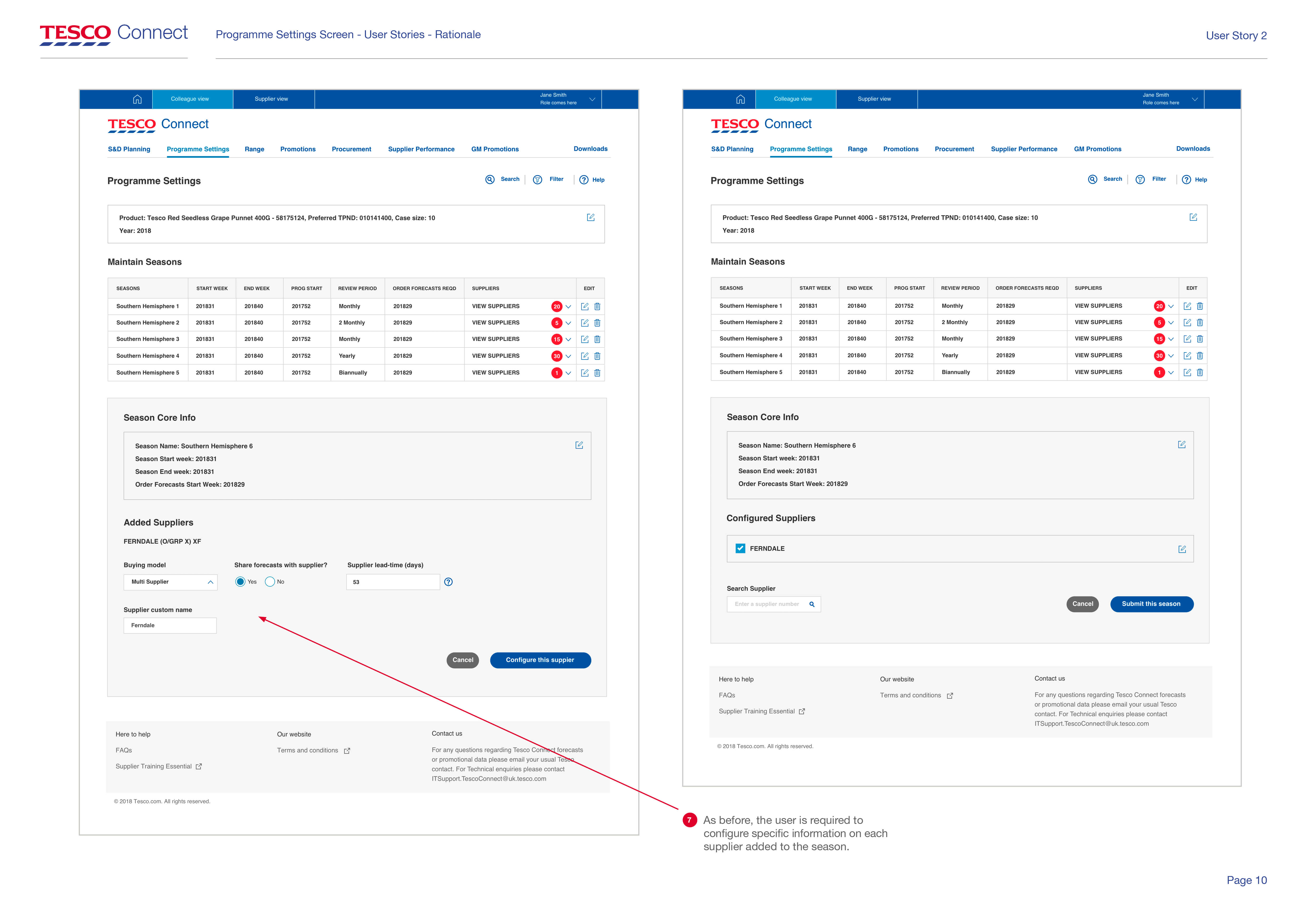
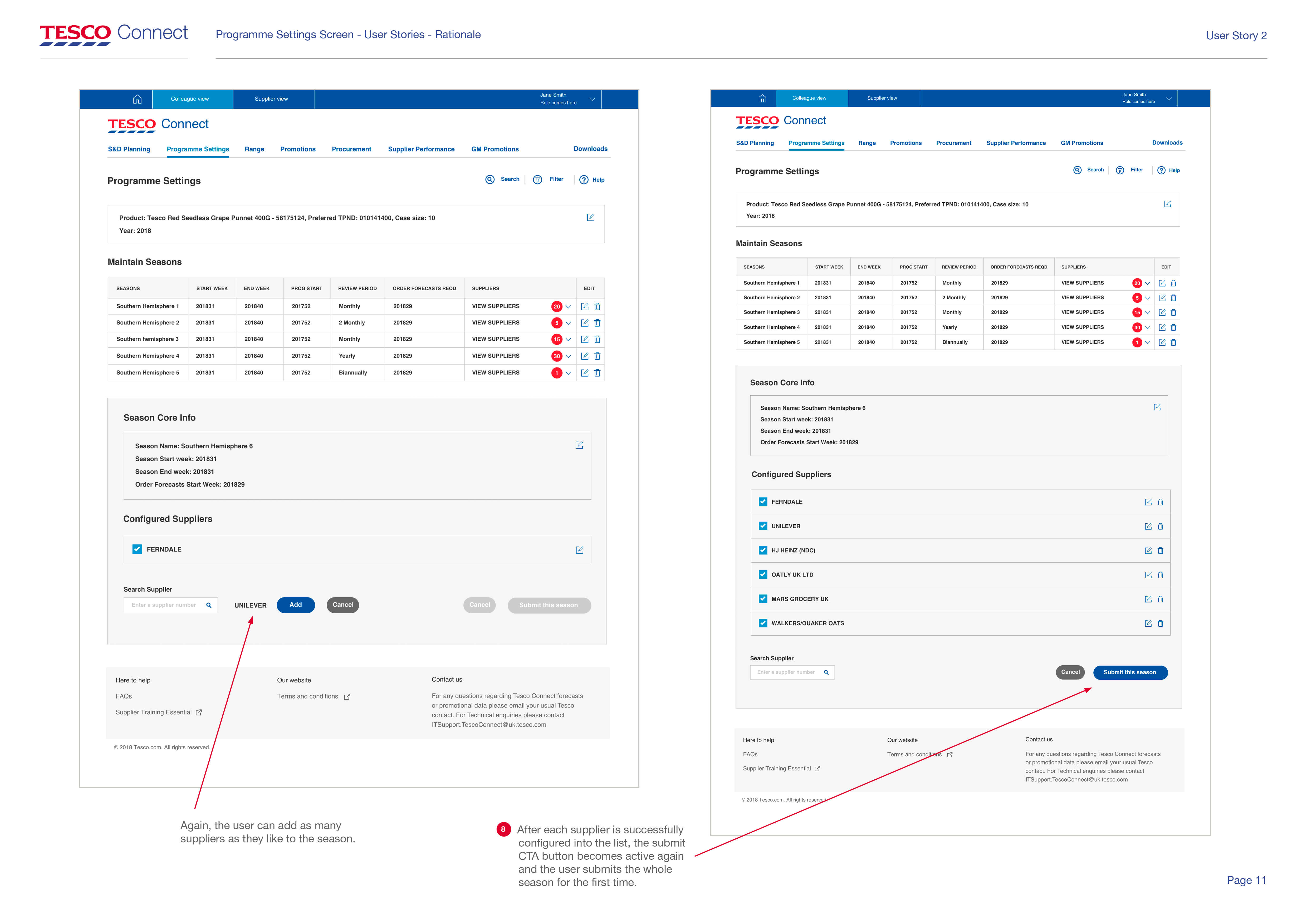
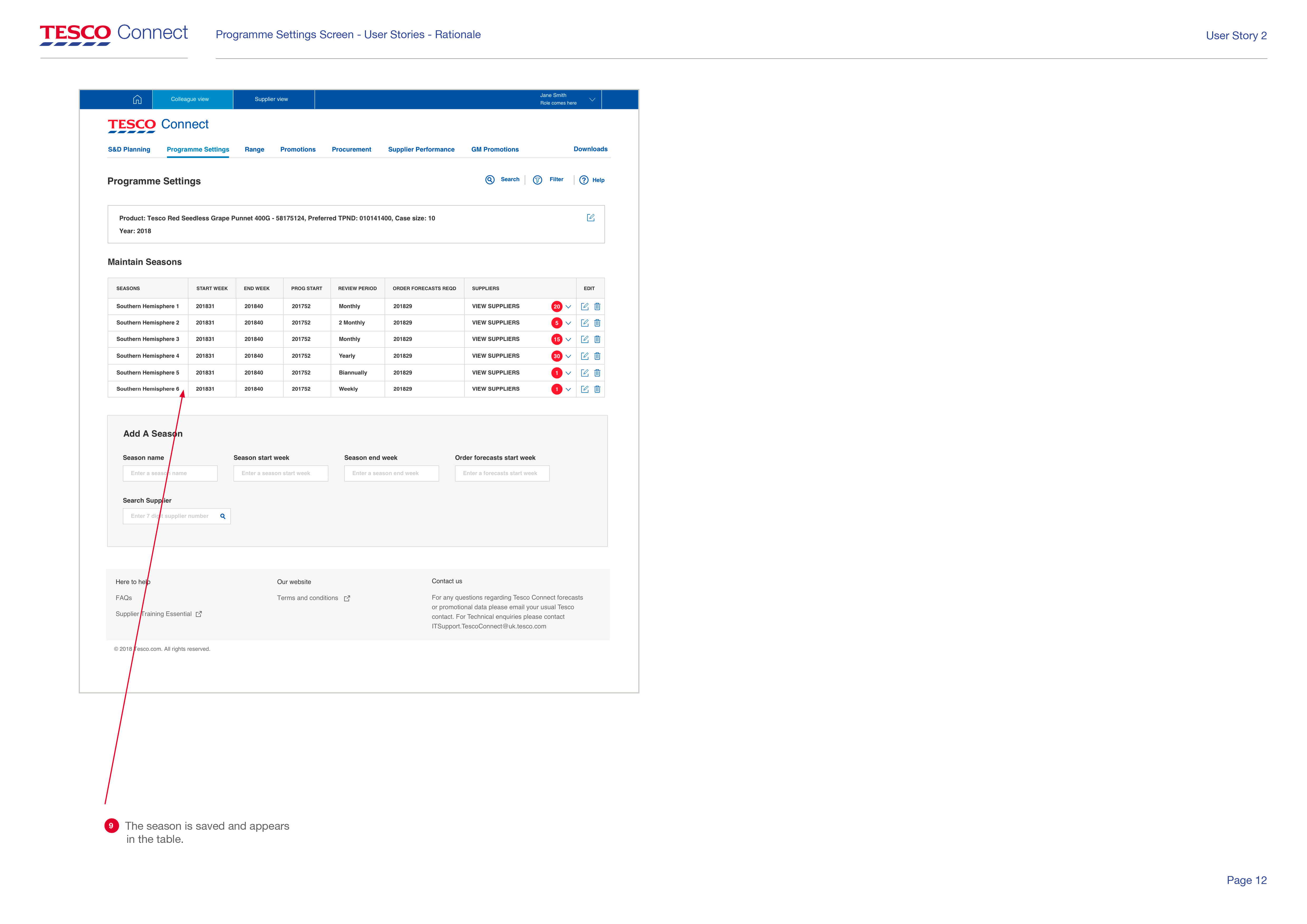
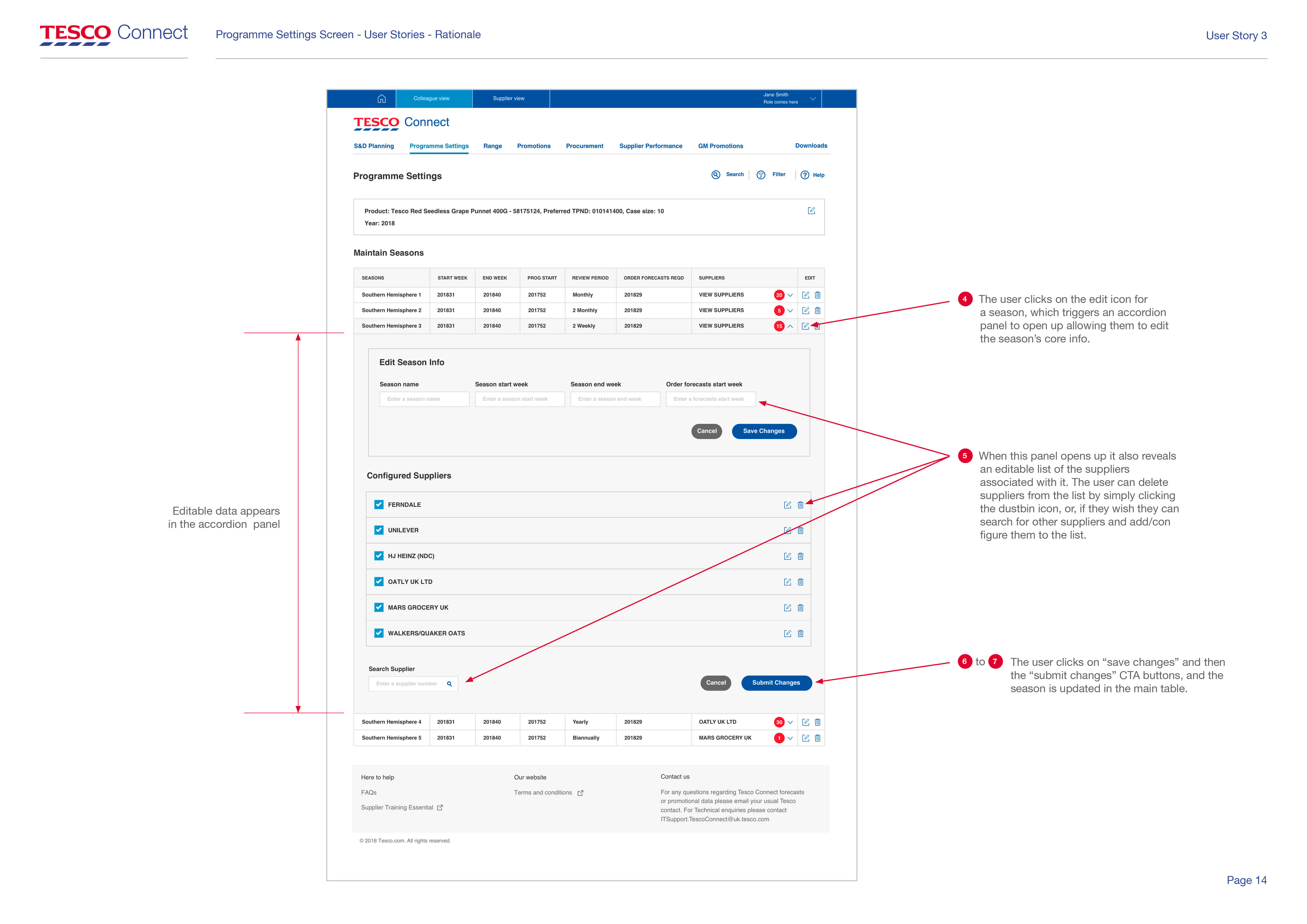
My mission was to explore and solve a diverse array of six unique user stories, each offering a glimpse into different aspects of the application's intricacies.
I began this journey by sketching out my ideas, translating these user stories into tangible concepts.
Once the initial concepts were sketched, I leveraged the digital power of Sketch to create high-fidelity wireframes that served as a visual roadmap for my collective vision.
These wireframes went beyond abstract ideas, transforming into vivid representations of my design concepts.
Each element served a clear purpose, intricately connected to enhance the overall user experience.
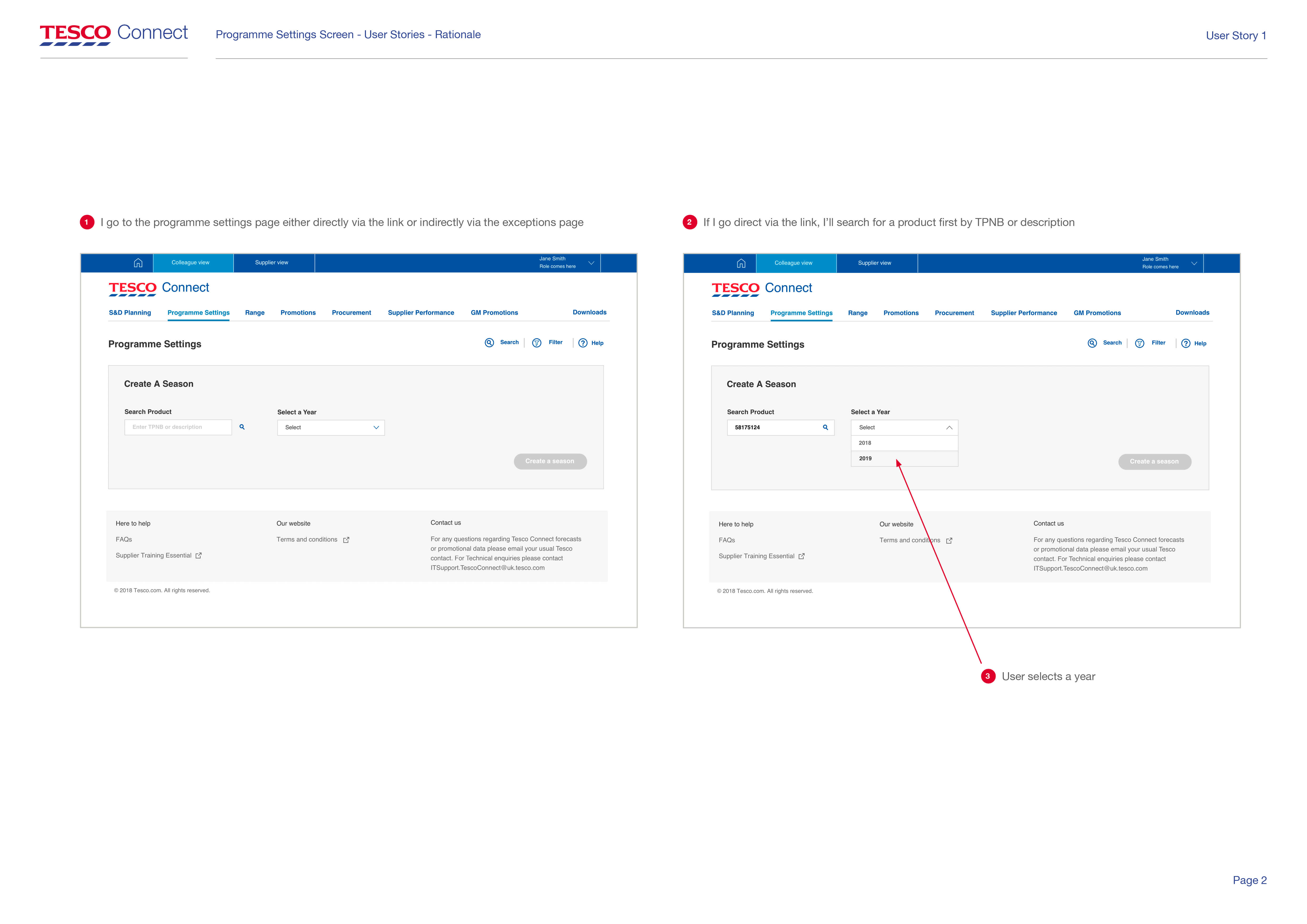
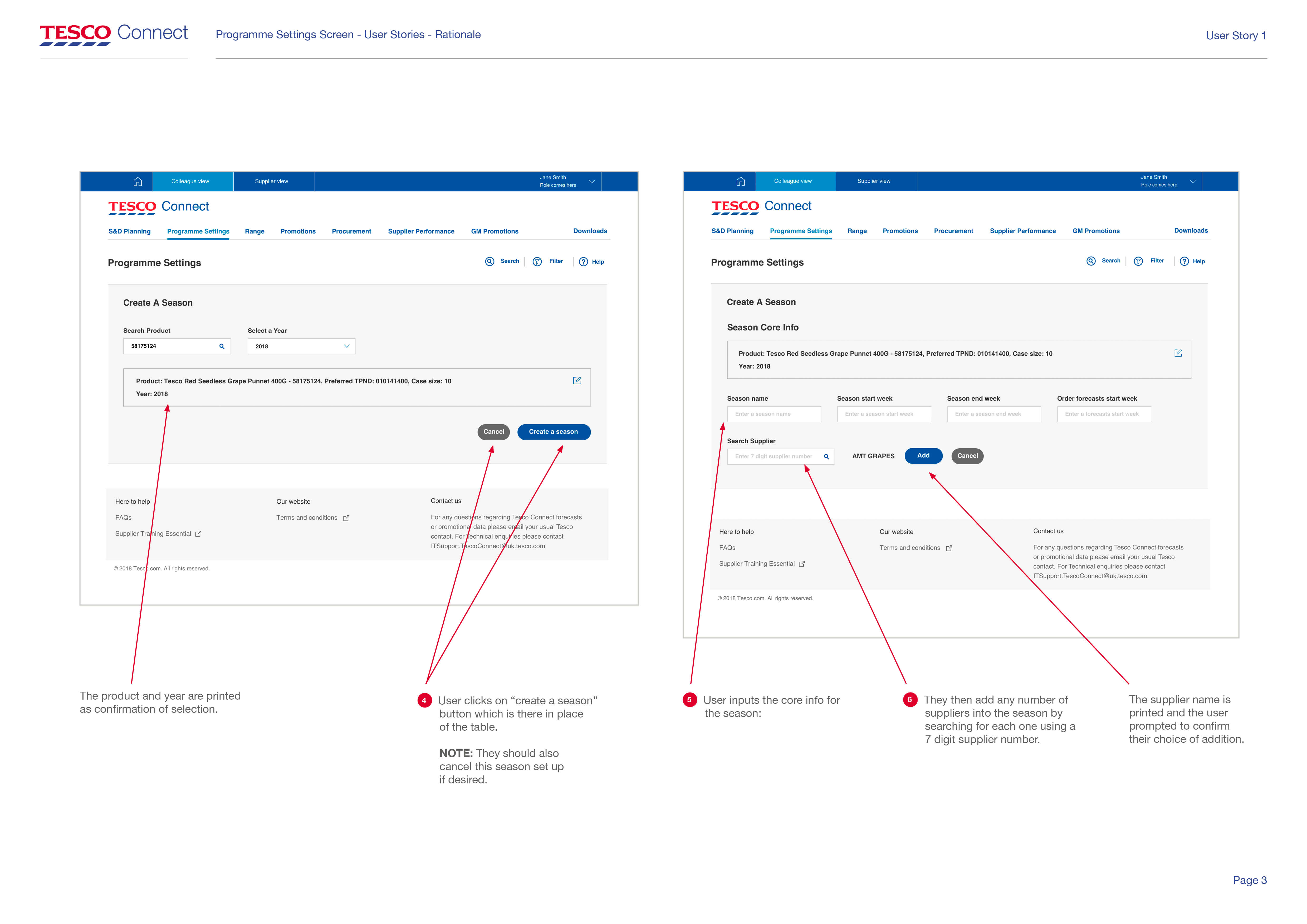
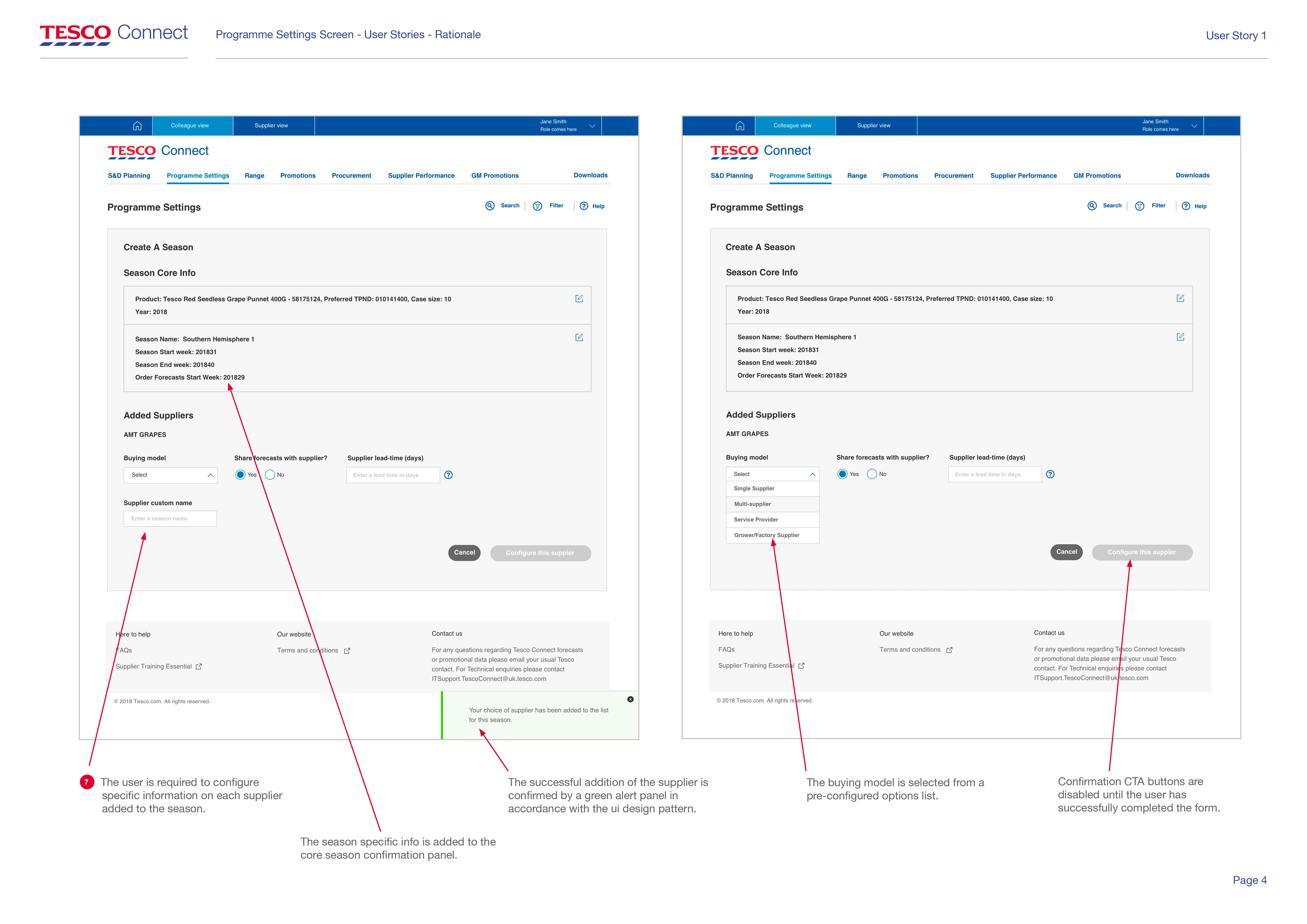
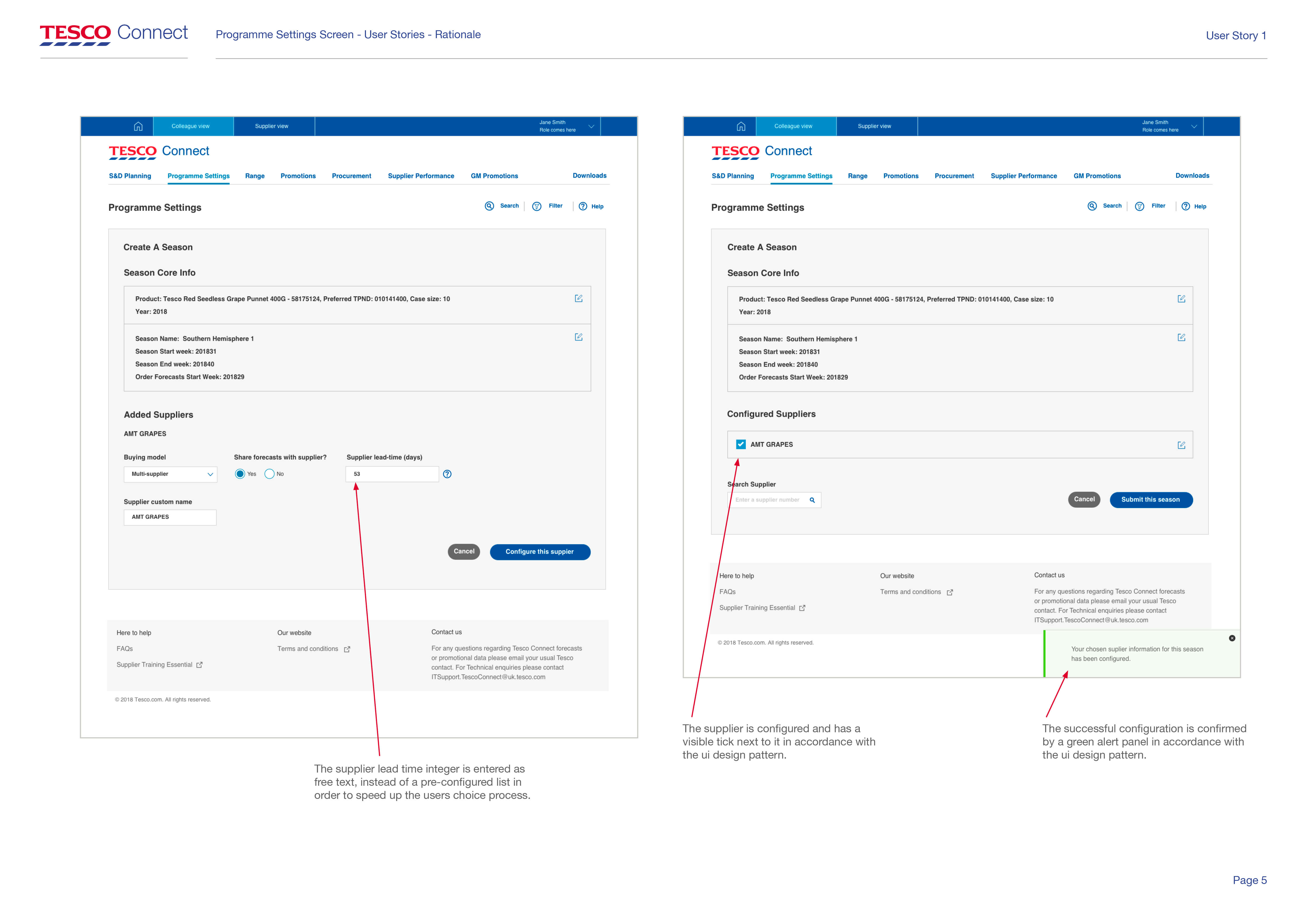
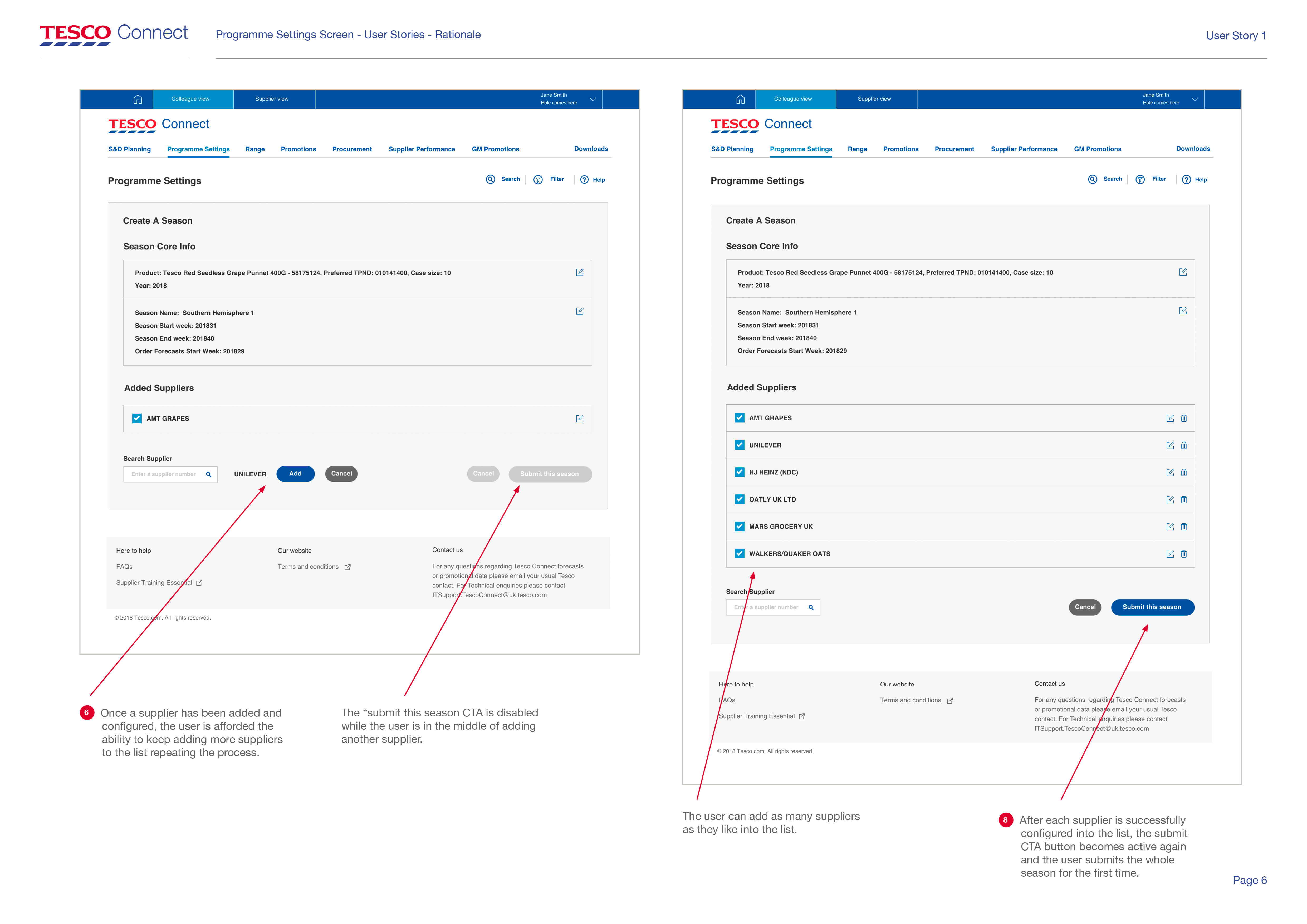
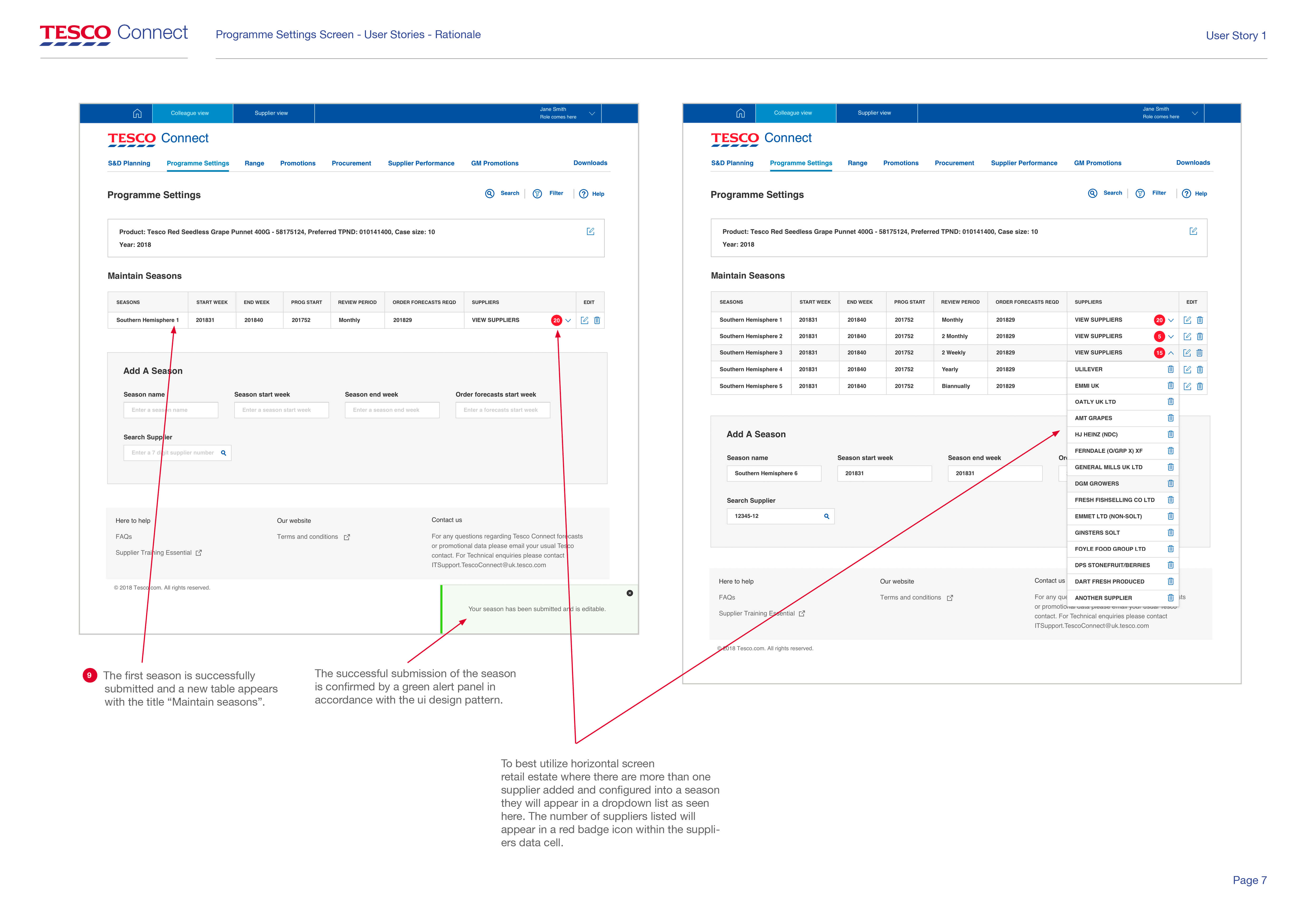
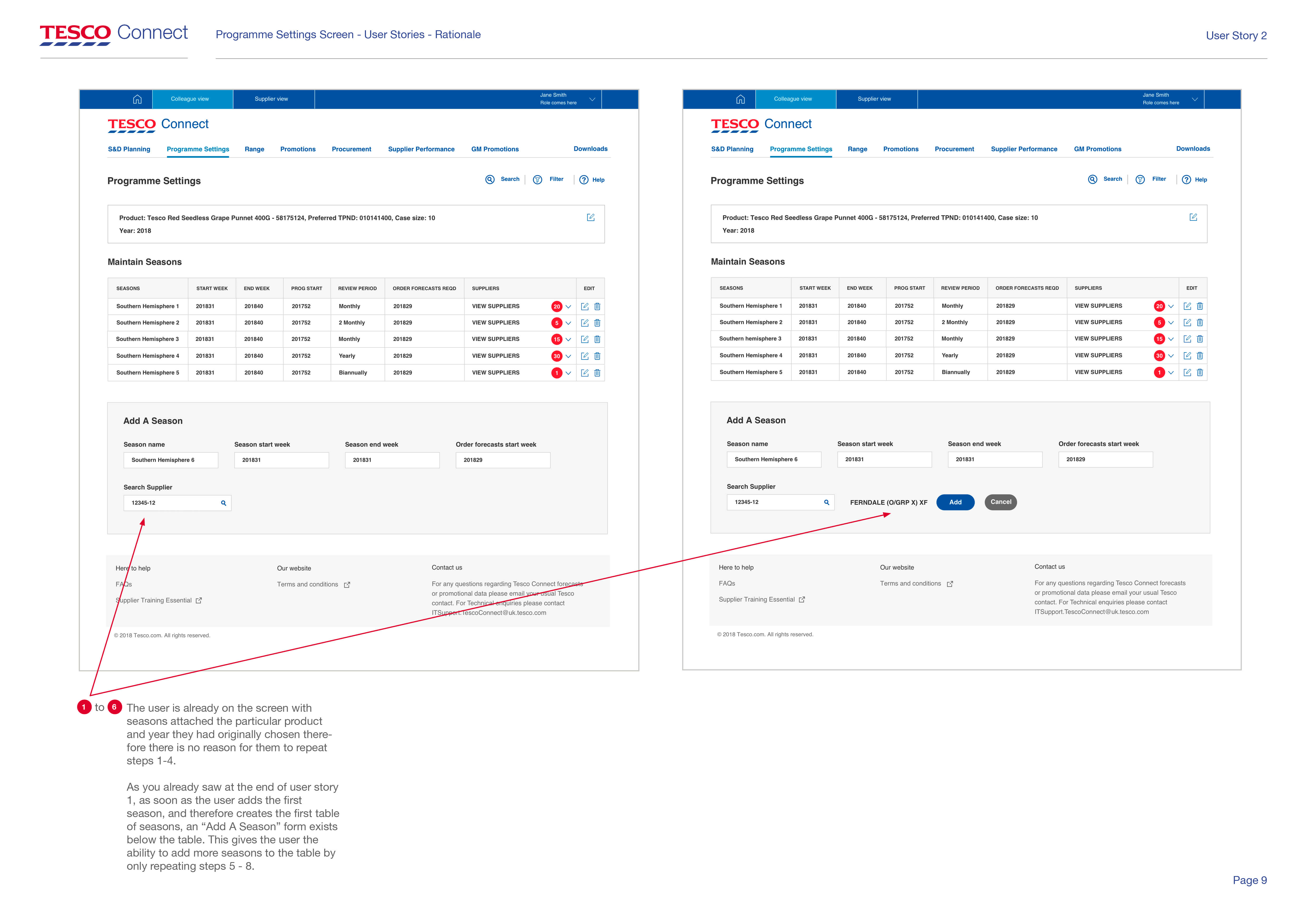
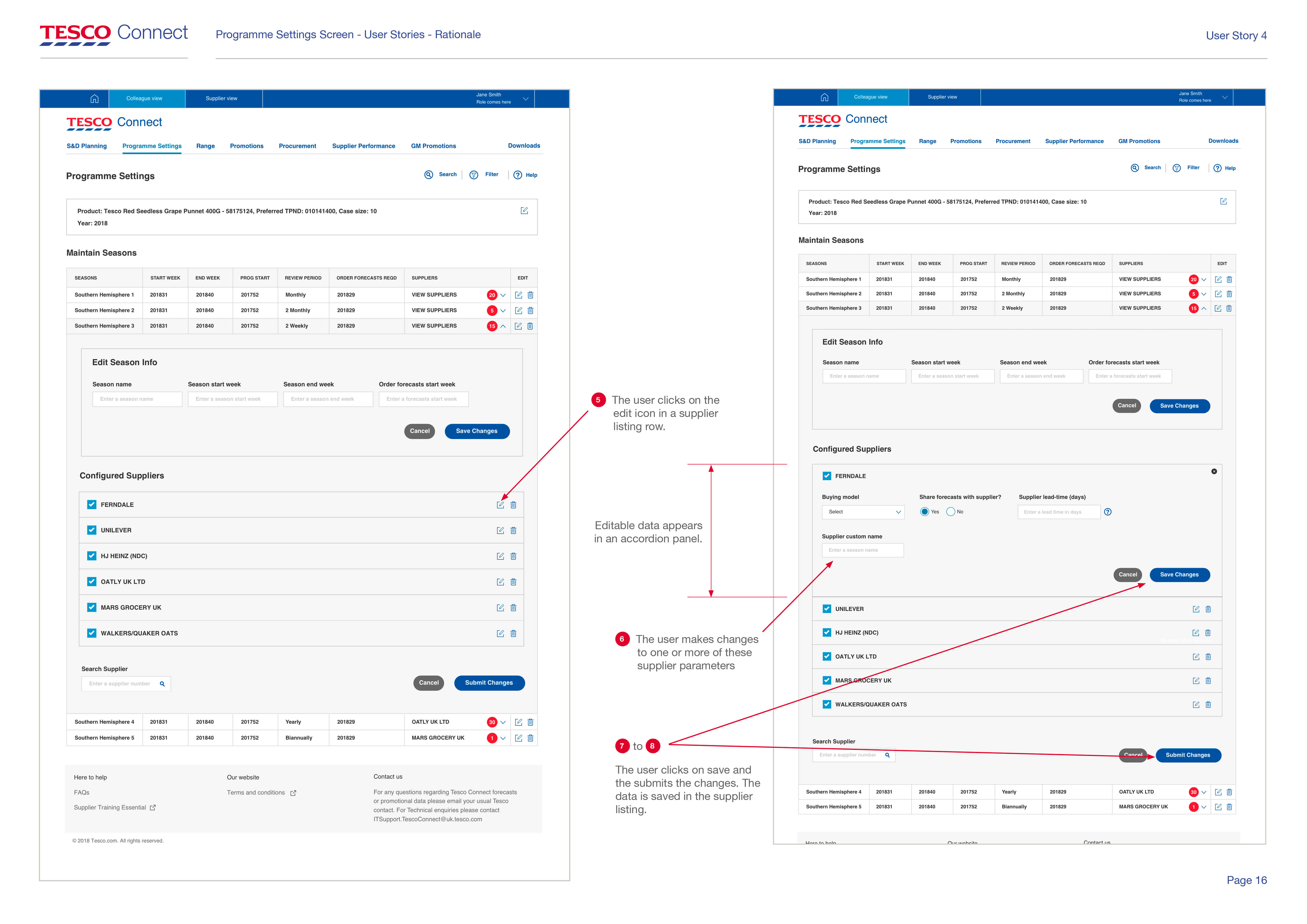
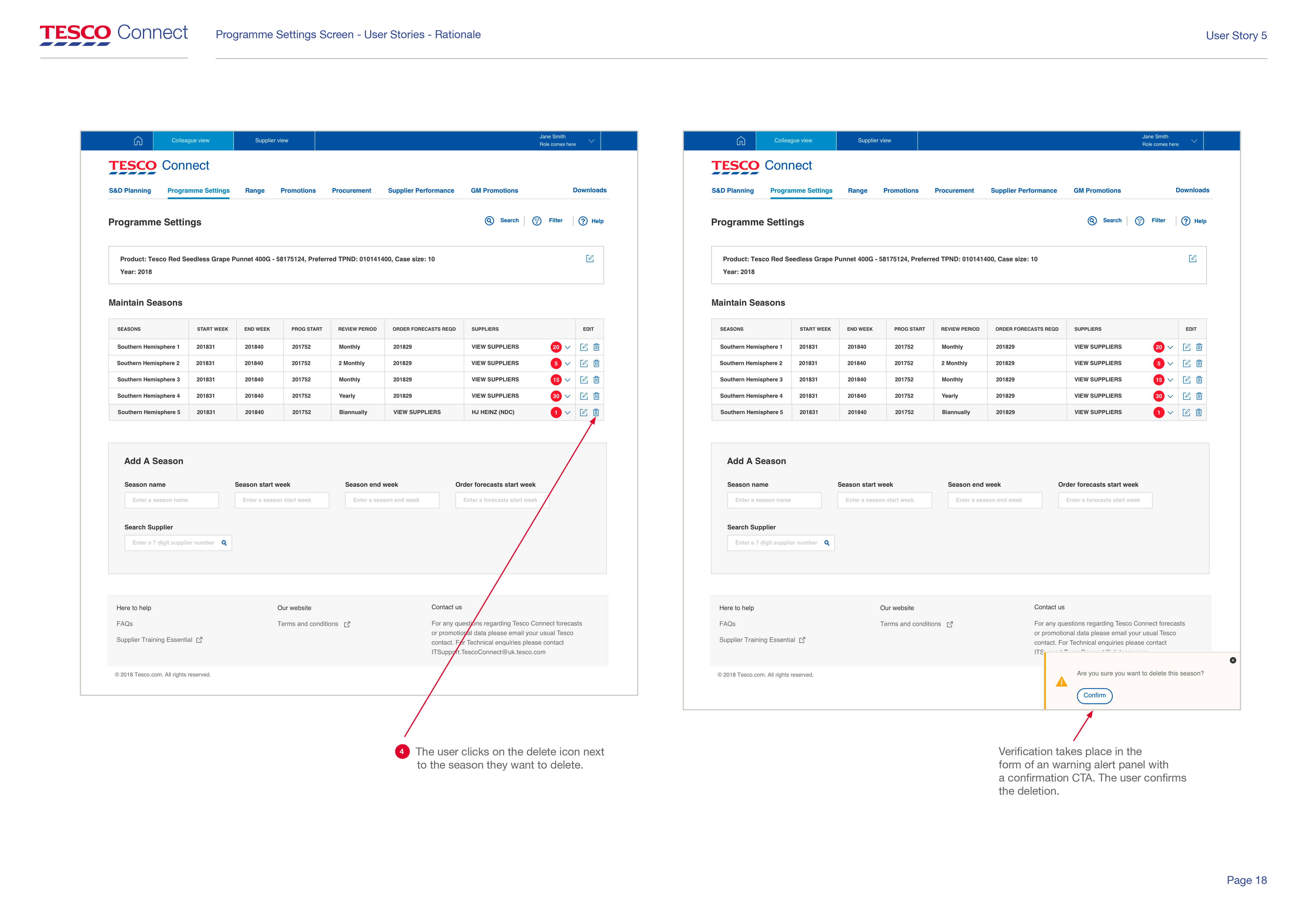
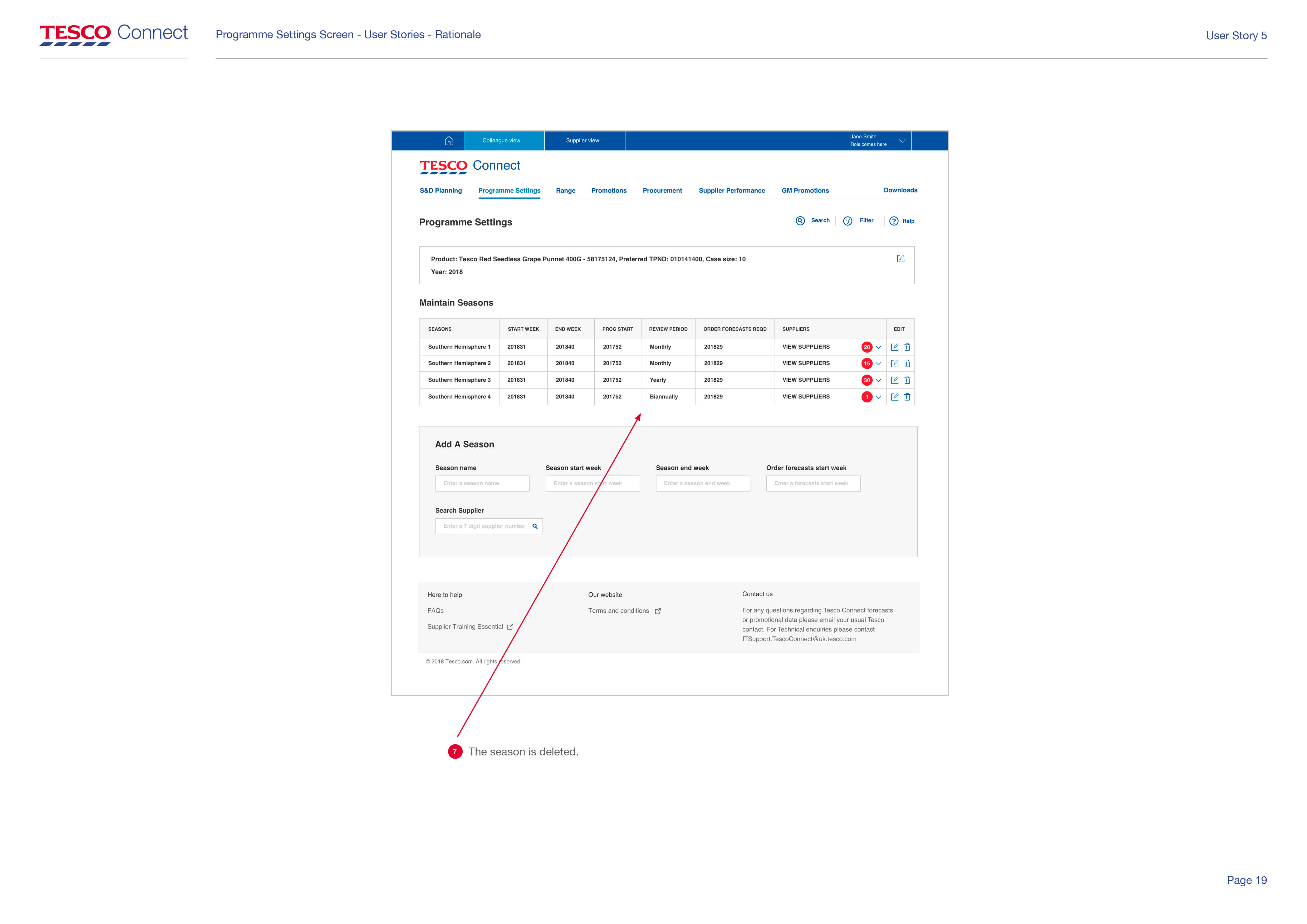
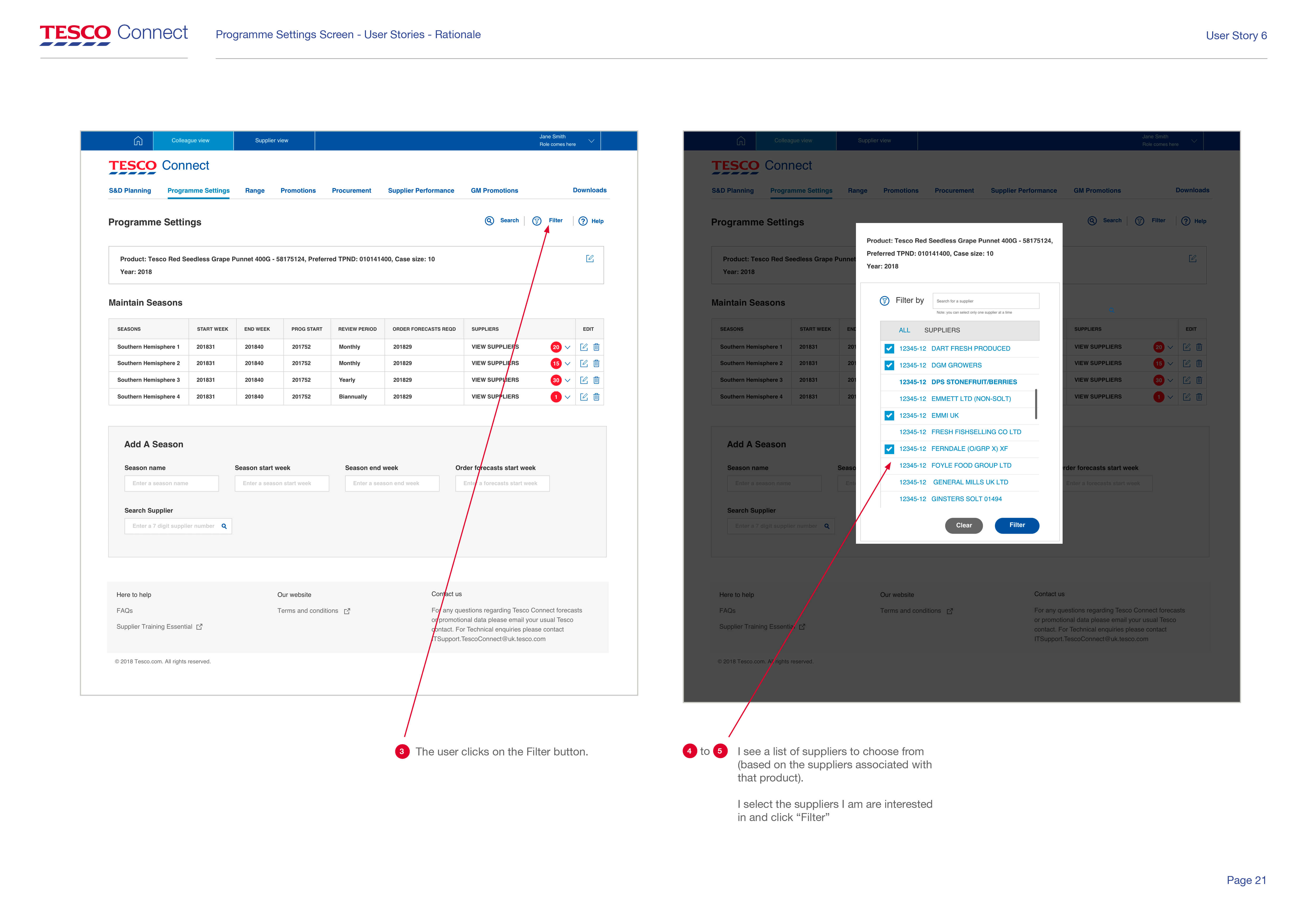
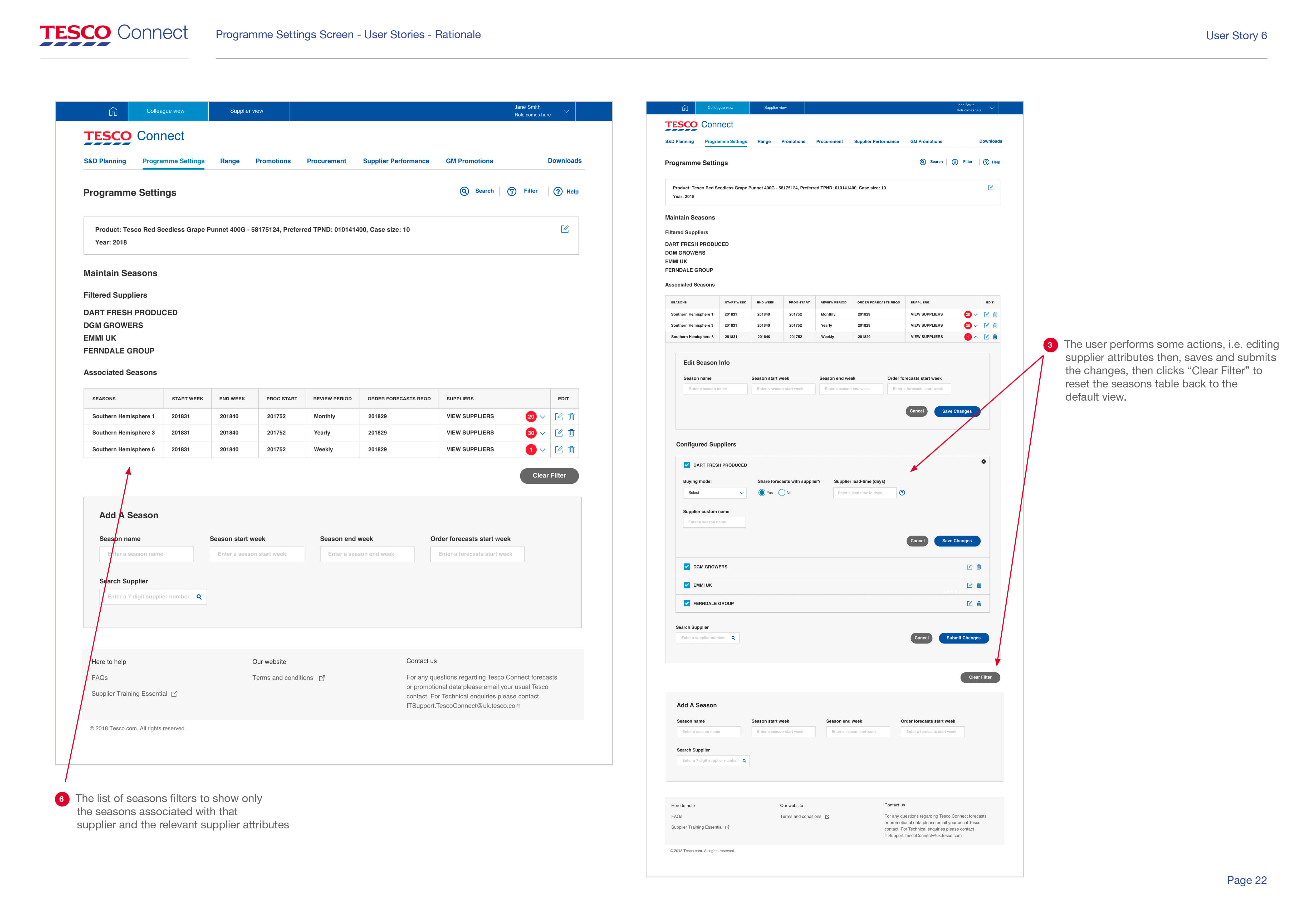
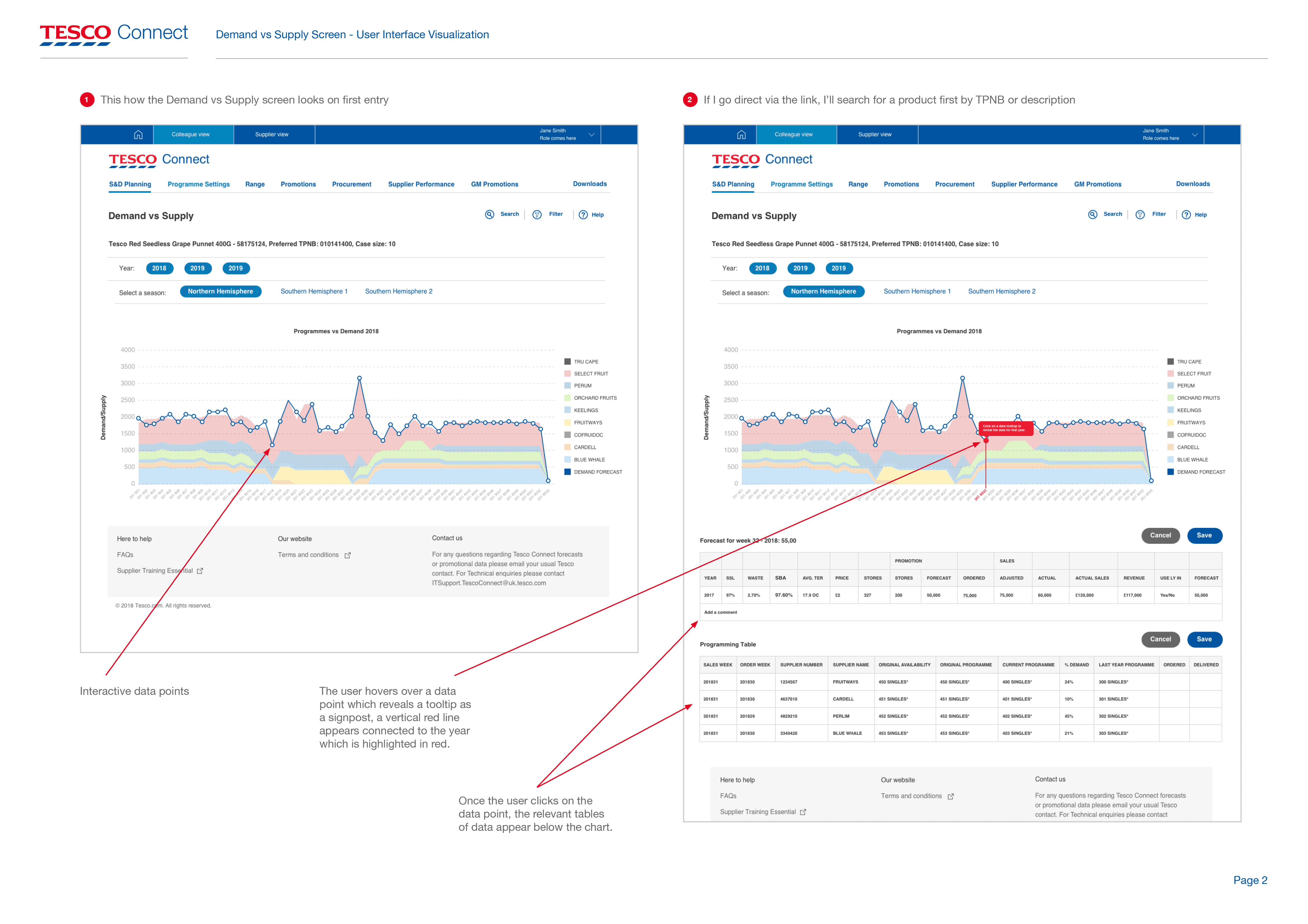
This process involved the art of rationalisation, where annotated visual presentations provided a compelling framework to convey the logic and reasoning behind each design element, helping to create a deeper understanding of my creative choices.
"I want to create a new season on a product for a year, but it has yet to have any seasons on it."






"I want to create a new season on a product for a year, and there are already seasons present for that product and the year in question."




"I want to edit the core aspects of an existing season, including which suppliers are associated with it (but not the attributes associated with it.)"

"I want to edit the settings, such as buying model associated with a supplier within a particular season."

"I want to remove a season entirely from a product-year relationship."


"I want to see which seasons one or more of my suppliers are associated with as well as the relevant details."



Post-presentation, I embarked on a vital stage of feedback and design refinement.
Stakeholder insights triggered iterative changes, fine-tuning the interface to meet users' needs and business objectives.
This dynamic exchange, involving 1-2 rounds of adjustments, was key in earning stakeholder approval for the final design.
Securing final sign-off for all the solutions, I executed the delivery with careful precision.
The handover to stakeholders was a comprehensive package, comprising impeccably annotated PDF presentation files and my original sketch files.
Each layer was not merely organised but thoughtfully and accurately named, reflecting my unwavering commitment to professionalism and attention to detail.
Upon project completion, the client acknowledged the significant impact of our collaborative efforts, which led to the development of a user-centric experience for both Tesco employees and product suppliers.
The iterative feedback process, in which stakeholders played an integral role, played a vital part in refining the final design, ensuring it was poised for further user testing to validate its effectiveness and success.
My work, successfully delivered on time, laid a strong foundation for the next steps in the project's evolution.